エントリーのカスタムフィールドを、管理画面から編集可能にする
エントリーのカスタムフィールドを、更新ユーザさんが追加・変更できるようにする方法です。

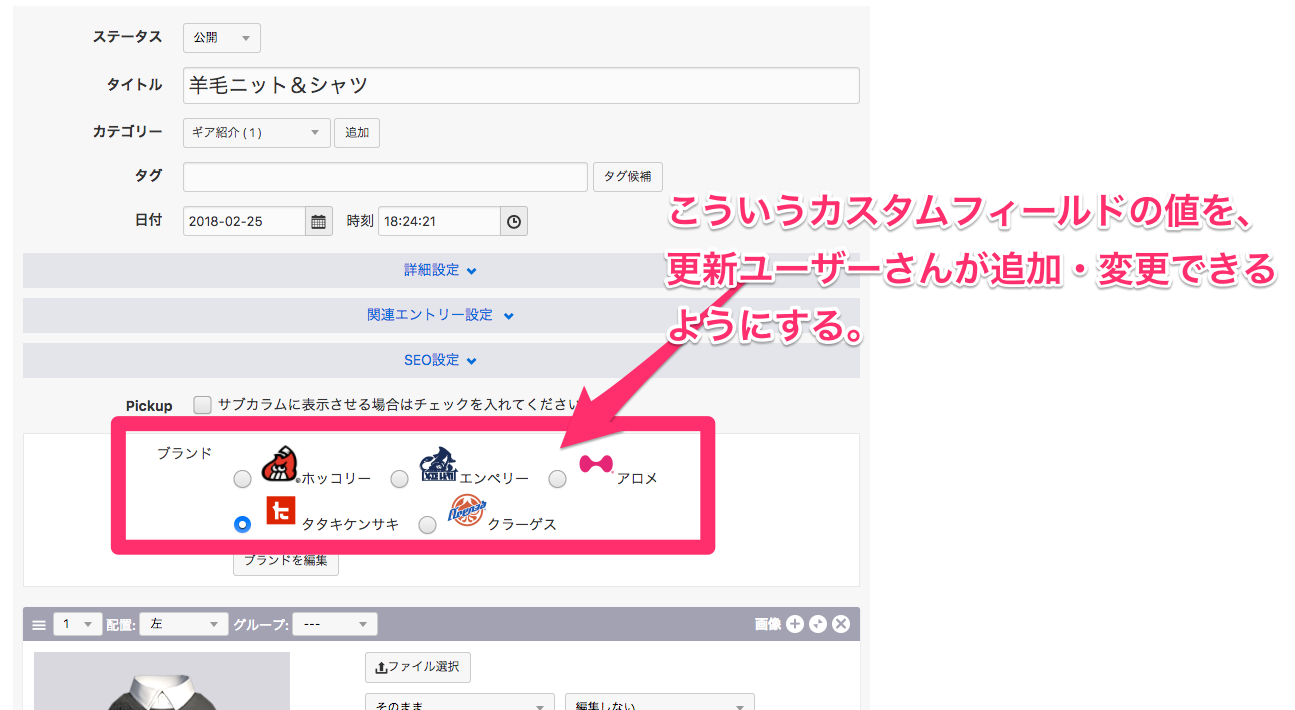
例:ギアのブランド(スプラ)
エントリー作成画面の完成イメージは、上記のような感じです。
例での「ブランドを編集」ボタンから、ブランドを追加したり変更したりすることができます。
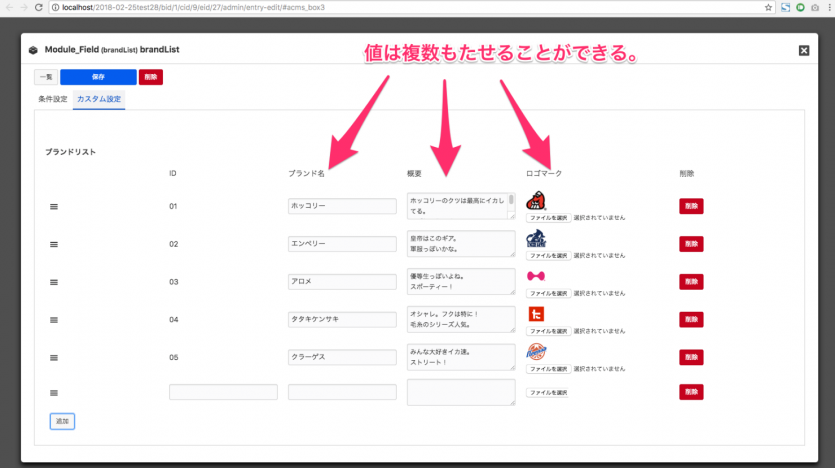
「ブラントを編集」ボタンを押すと、次のようにモーダルウインドウが表示されます。
この画面でブランドを追加できます。ブランド名や、ロゴマークも変更できます。
もちろんロゴマークや概要を後から変更した場合、すべてのエントリーにおいて変更が適用されます。
この「ブラントの情報を登録する画面」は、モジュールフィールドを使っています。
どうしてモジュールフィールドを使うのかは、こちらの記事をご覧ください。
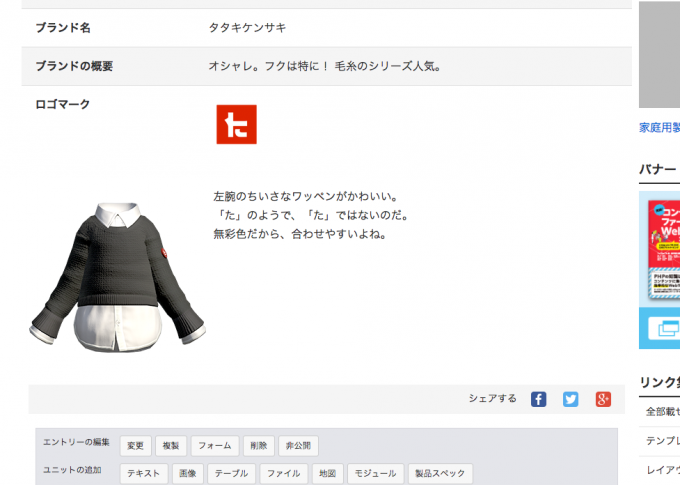
表示側の画面は下記のようになります。
想定している例は、エントリごとに商品の情報が入り、加えてその商品のブランド情報も表示したいといったところです。
今回メモする方法ではこのような表示を、次のようなシンプルなソースで、表示側に出力可能です。
SetRenderedを使うと、テンプレートで入り組んだところにある変数を表示したいときに便利!
<table>
<tr>
<th>ブランド名</th>
<td><!-- GET_Rendered id="{entryFieldBrand}Name" --> </td>
</tr>
<tr>
<th>ブランドの概要</th>
<td><!-- GET_Rendered id="{entryFieldBrand}About" --></td>
</tr>
<tr>
<th>ロゴマーク</th>
<td> <img src="%{ARCHIVES_DIR}<!-- GET_Rendered id="{entryFieldBrand}Img" -->" ></td>
</tr>
</table>{entryFieldBrand}がエントリーのカスタムフィールドです。
実装方法
1.モジュールフィールドで、カスタムフィールドグループを使えるようにする
まずモジュールフィールドで、カスタムフィールドグループを使えるようにします。
特定のモジュールフィールドだけ、このブランドリストの設定画面を表示させたいです。
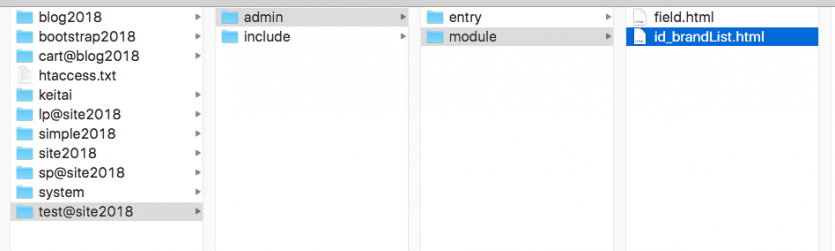
なので、モジュールフィールドのIDを元にしてファイルを読み込むようにします。
下記のようにファイルを作成し、ふつうにカスタムフィールドグループの記述をします。
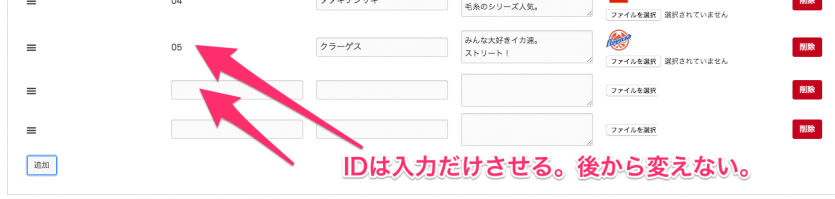
カスタムフィールドグループは1つだけ工夫してます。
カスタムフィールドグループの「ID」については後から変更できないようにしているのです。
なぜなら今回のカスタマイズでは、このIDを紐付ける際に使うためです。
もし後からIDを変更できてしまうと、紐付けが解除されてしまいます。
2.モジュールフィールドの値を、エントリー作成画面に表示させる

ふつうにエントリーのカスタムフィールドとしてファイル作成
モジュールフィールドで入力した値を、エントリー作成画面(管理画面)に表示させます。
エントリーに持たせる値は{brandListId}だけです。
idの値だけを持たせることで、モジュールフィールド側で画像や概要を変更すれば、全エントリーに変更が反映する仕組みにできます。
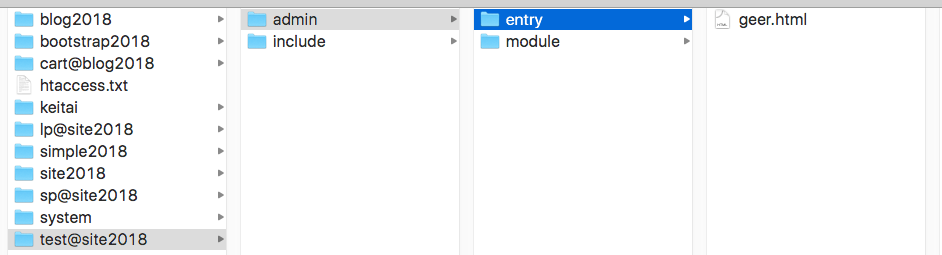
例でいうgeer.htmlのソースは下記のような感じです。
<table class="acms-admin-table-admin-edit">
<tr>
<th>ブランド</th>
<td>
<!-- BEGIN_MODULE Module_Field id="brandList" -->
<!-- BEGIN brandList:loop -->
<div class="acms-admin-form-radio">
<input type="radio" name="entryFieldBrand" value="{brandListId}"\{entryFieldBrand:checked#{brandListId}\} id="input-radio-entryFieldBrand-{brandListId}"\ />
<label for="input-radio-entryFieldBrand-{brandListId}"\><i class="acms-admin-ico-radio"></i> <img src="%{ARCHIVES_DIR}{brandListImg@path}" class="js-img_resize_preview" style="width: 40px;">{brandListName}</label>
</div>
<!-- END brandList:loop -->
<!-- END_MODULE Module_Field -->
<input type="hidden" name="field[]" value="entryFieldBrand">
</td>
</tr>
<th></th>
<td><a href="%{ROOT_BLOG_URL}bid/1/admin/module_edit/?mid=35&edit=update#acms_box3" class="js-dialog-btn js-link_no_rewrite acms-admin-btn">ブランドを編集</a>
</td>
</table>ここでの注意点があります。
そのままモジュールフィールドを出力させると、テンプレートの解決順に問題があって動かないです。
なので\(バックスラッシュ)を使うことによって、意図した解決順にしています。
上記ソース例でバックスラッシュを使っている位置に、そのまま\を入れれば大丈夫です。
バックスラッシュを使うと解決順が遅らせることができる(?)のだけど、自分はちゃんと理解してない。
なんか、使えるし良いか・・・みたいな。
3.表示側に、ブランドの名前、概要、画像などを出力する
表示側に出力するときに、SetRenderedを使います。
次のようにシンプルなソースで表示できるのが嬉しいです。
ここの{entryFieldBrand}という変数は、エントリーのカスタムフィールドです。
つまりエントリーのカスタムフィールドの値を、GET_Renderedのidとして出力することで、モジュールフィールド側との紐付けを行っているのです。
<table>
<tr>
<th>ID</th>
<td><!-- GET_Rendered id="{entryFieldBrand}" --> </td>
</tr>
<tr>
<th>ブランド名</th>
<td><!-- GET_Rendered id="{entryFieldBrand}Name" --> </td>
</tr>
<tr>
<th>ブランドの概要</th>
<td><!-- GET_Rendered id="{entryFieldBrand}About" --></td>
</tr>
<tr>
<th>ロゴマーク</th>
<td> <img src="%{ARCHIVES_DIR}<!-- GET_Rendered id="{entryFieldBrand}Img" -->"></td>
</tr>
</table>GetRenderedを使うために、あらかじめ下記のようなSetRendered側のソースを読み込ませておく必要があります。
カスタムフィールドグループをloopさせて、IDごとにブランドや、名前、概要をSetRenderedさせてます。
<!-- BEGIN_MODULE Module_Field id="brandList" -->
<!-- BEGIN brandList:loop -->
<!-- BEGIN_SetRendered id="{brandListId}" -->{brandListId}<!-- END_SetRendered -->
<!-- BEGIN_SetRendered id="{brandListId}Name" -->{brandListName}<!-- END_SetRendered -->
<!-- BEGIN_SetRendered id="{brandListId}About" -->{brandListAbout}<!-- END_SetRendered -->
<!-- BEGIN_SetRendered id="{brandListId}Img" -->{brandListImg@path}<!-- END_SetRendered -->
<!-- END brandList:loop -->
<!-- END_MODULE Module_Field -->このようにすると、表示が直感的にできるなぁと個人的に感じます。
ID「{brandListId}」のあとに、Nameや、Imgといった指定をすればどこでも表示することができるので便利です。
またブランド以外にもこのような「更新ユーザー側で編集したいカスタムフィールド」が増えたとしても、モジュールフィールドを使っているので柔軟に増やせます。
あまり複雑になってしまう時は他の方法のが良い場合もありますが、ちょっとした情報のまとまりであれば、この方法が使えるかな〜と思います。
カスタムフィールドグループの値は全てSetRenderedさせてるので、項目があまりに多く場合は別のカスタマイズが良いのではないでしょうか。