a-blog cms1年目で知っておきたかったこと
「a-blog cms Advent Calendar 2019」という企画があります。
この記事は、その21日担当として書かれました。
a-blog cms始めて1〜2年で知っていたかったことを、過去の自分に伝えるように書いてみます。
「はじめの方で知っておきたかったなぁ。」ということを、ざっくばらんに羅列しました。
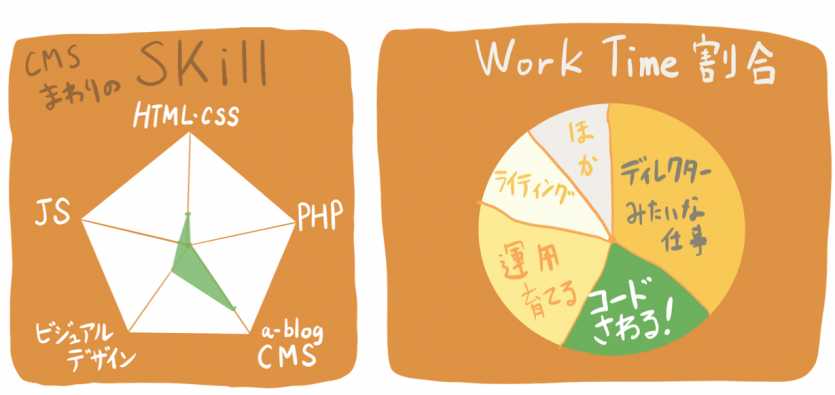
こういった情報は職域によって違いそうなので、私のスキルと仕事時間の割合を、下記に載せておきます。

デバイス大事だよ編
多機能マウスと、アプリ「Clipy」を使おう!

マウスは、ロジクールMasterシリーズ旧型。
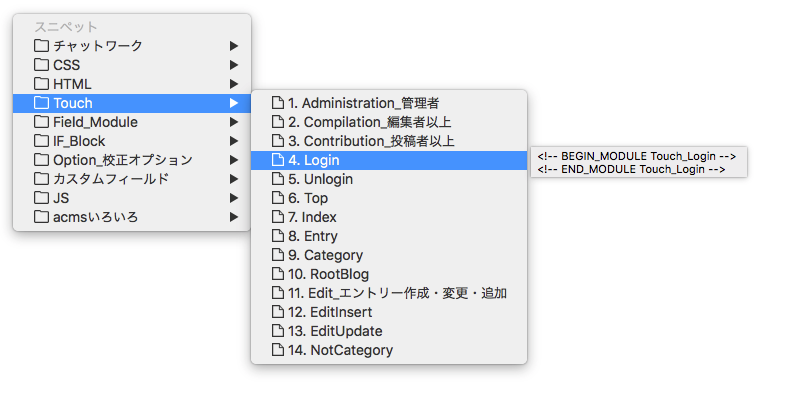
アプリ「Clipy」にはスニペット機能があるので、a-blog cms関係でよく使う記述を登録できます。
多機能マウスのボタンにClipyのスニペット機能を割り当てれば、スニペットをすぐ呼び出せます。
べんり〜!
さらにClipyの「クリップボード履歴」機能と、多機能マウスも相性が良いです。
いきなりa-blog cmsと関係うすい感じですが、日々の作業を効率化するのは大事ですね。
最初からこうしてたら、数時間は時短できていたのでは?
というか、この爽快感よ!
「気分よく仕事するの大事よね。」って思います。
メルカリなどで、状態のいい旧モデルを購入すると、さいふにやさしいマウスになります。

a-blog cms関係のスニペット例
値付け大事だよ編
Webサイトをちゃんと「維持する」って、思ったよりお金かかるよ!・・・という話。
これもa-blog cmsと関係ないのでは、と思われるかもしれませんが、関係あります。
常に迫ってくる「期限切れ」たちとの鬼ごっこ
Webサイトは、常に迫ってくる「期限切れ」との鬼ごっこです。
- PHPのサポート期限切れ
- サーバのOS期限切れ
など「今のままのWebサイトでいいんだ」では通りません。
また予期せぬトラブルで、緊急対応することもあります。
自分(自社)と無関係な原因だとしても、頼まれたら動かないと・・・って場合もあります。
ほかにも、クライアントの担当者さんが変わることもあります。
そしてクライアントさんから「ちょっと最初から説明してくれる」と請われることもあります。
※ドキュメントがあったとしても
つまり、なんやかんや「Webサイト作った人 or 保守してる人」として、動く時間があるってことです。
「Webサイトを維持する」ための費用を考える
なので、値付けで解決しましょう。
たとえば「Webサイトを維持する」ための費用を、将来必ずかかる費用として「均して毎月いただく」という解決法があります。
3〜4年に1度はコンテンツのリニューアルがなくても、サーバ環境&a-blog cmsのバージョンをアップデートするって合意を得るのです。
あとから「アップデートのために○○円かかります」とか「サーバを引っ越さないと維持できないです」と、クライアントさまに伝えるのは色々と不都合が出てきます。
ちょっとした質問に答えたり、アップデートの計画を練る時間を、1年で合算したら「えっ・・・こんなに時間とけてるの?」という量になるはずなので、ちゃんとお金をいただきましょう。
主な「Webサイト作った人」として動きがちなこと
- a-blog cmsのセキュリティ的なアップデート対応(自分の瑕疵がない場合)
- 自分のカスタマイズにミスがあった場合の修正作業(たとえ納品から2年後とかでも)
- PHPのバージョンアップと、対応したa-blog cmsデータへの入れ替え
- cssのちょっとした調整(ブラウザ依存・a-blog cmsのシステム依存)
- Webサイト更新における挙動・ルールへの質問対応(いただいたマニュアル無くしたので再送ください系を含む)
- 実現度が低い「この機能は付けられるか?」への対応
- Googleマイビジネス、Google Analytics、Indeedなど運用に関する質問への対応(あなたに質問することではないかも?でも知ってたら教えて系を含む)
ただこれは「自分の場合こうでした」ですね。仕事の仕方や、役割次第で、別の解決法もあると思います。
やらかし、そして学び編 7つ
ミスしたり、やらかすことで得る知見もありましょう。
1.IFブロックを壊さない
これまで何度IFブロックをぶっ壊したことでしょう。
テキストエリアなど「改行を含む値」が入る変数を、そのままIFブロックで使うとIFブロックの途中で改行されてしまいます。
<!-- BEGIN_IF [{hoge}/nem/] -->
{hoge}[escape|nl2br]
<!-- END_IF -->↑こういうIFブロックで{hoge}が改行を含む場合に、注意です。
<!-- BEGIN_IF [{hoge}[escape|delnl]/nem/] -->
{hoge}[escape|nl2br]
<!-- END_IF -->上記のようにテキストエリアの変数をIFブロックで使う時は、校正オプション「delnl」が必須です。
改行できる値のテストは必ず改行して動作確認しつつ、納品時のチェックもしましょう。
escapeはVer.2.11以降で不要になるかな。
2.ルールの導入は、どうしても必要な時だけ
ルールで「できちゃうこと」は多いが、他の機能で実現できるなら、他の機能でやる。
ルールは「ルールじゃないと無理」な時だけに使う。
・・・という心構えでいきましょう。
もう詳細は忘れましたが、自分以外の人が作った「小鳥遊という名字は、たかなしと読む」みたいな難読ルールと遭遇して、こんな気持ちを他の人に味わわせてはいけないと思いました。
※小鳥遊とは「小鳥が遊んでいるなら鷹はいないよね→たかなし」という日本語にいくつかある言葉遊びの1つ
3.コンバーターをなめると、休日に電話がかかってくる
コンバーターとは、フォームでつかう機能です。
入力された値のチェックや変換ができます。
たとえば全角で入力した「curry」を半角の「curry」に変換して、フォームで送信できます。
以前、フォームのカスタマイズをした時、
コンバーターをさぼったおかげで、休日にクライアントさまから「なんか急にフォームでエラーが出る!すぐ直して」と連絡をいただきました。
メールアドレスに使用する文字列に、半角に変換するコンバーターを適用していれば、防げた連絡でした・・・。

バリデーター&コンバーター | フォーム | ドキュメント | a-blog cms developer
a-blog cms developer
入力された値のチェックと変換 a-blog cmsのフォームには、入力された値のチェックや変換といった、フォームオプションと呼ばれる機能があります。 バリデーター入力された値を指定した条件...
4.ブログは消せる
エントリーを誤って消すことは、あるかもしれません。
そしてブログを誤って消すことも、あるかもしれませんね。
だから、クライアントさまが各種サポートが終わった年末に、うっかりブログを消すこともできるんですね。
クライアントさまが「だいじょうぶ!」と仰っても、クライアントさまが使うアカウントの権限を「管理者」にするのはやめましょう。
5.リニューアルの時は、リダイレクト機能を思い出して
サイトのリニューアルでサイト構造が変わって、エントリーのURLが変わることあります。
エントリーの数が数千とか数万あると「どうすんの?」ってなります。
でも安心!
エントリーのURLが変わっても、自動リダイレクトしてくれる機能があります。
config.system.yamlにentry_301_redirect : onって書けばOKです。
これで何度か助けられてるんですが、このリダイレクト機能を忘れてて、無駄にリダイレクト手書きしたこともあるんですよね・・・。
6.カスタムフィールドの値は、記述が表示されていないと削除される
エントリー保存するとき、カスタムフィールドの値はいったん全削除されます。
カスタムフィールドの値を全て削除したのちに、入力されている値を登録します。
たとえば「投稿者のときだけ表示されるカスタムフィールド」があると、管理者がエントリー保存した瞬間に、カスタムフィールドの値が削除されます。
この仕様を知らないと
「妙に変だな〜。たまにカスタムフィールドの値が消えるな〜。やだな、こわいな〜。(CV:稲川淳二)」
ってなります。
それじゃ困るって時は、カスタムフィールドの値を削除しない方法があります。
下記を、カスタムフィールドを記述しているファイルに1回書けばOKです。
<input type="hidden" name="updateField" value="on" /> <input type="hidden" name="field[]" value="updateField" />

表示されていないカスタムフィールドの値を削除しないようにする | カスタムフィールドの使い方 | カスタマイズtips | a-blog cms developer
a-blog cms developer
通常、エントリーデータの変更時にはカスタムフィールドの値は全更新が行われます。そのエントリー ※1 に登録されているカスタムフィールドの値を全て削除したのちに、入力されている値を登...
7.サーバのFTP領域にあるファイルは、更新されるよ
config.server.phpの先祖返り、累計10回くらいしてる私です。
ローカルにあるDB情報を記載してない「素のconfig.server.php」をアップロードして、サイト表示できない・・・というYARAKASHIですね。
環境的に今はこういうこと少ないと思います。
「こんなミスを自分以外するのかな」と思いつつも、過去の自分に向けて書いているので改めて説明します。
オンラインアップデートやCMSインストール時に、リモートにあるファイルが書き換わります。
そこでローカルにあるファイルをアップすると先祖返りし、場合によっては大きな影響が出る・・・という話ですね。
対処法はこんな感じでGo
- オンラインアップデート後などは、リモート側からローカルにファイルをダウンロードしよう
- バックアップから復元できるようにしておこう
- FTP領域へのログイン情報を渡す相手は、上からの指示であってもよくよく考えよう
気の持ちよう編 5つ
1.合宿はこわくないし、a-blog cmsに興味あれば行ってOK
「a-blog cms初心者も歓迎」っていうけど、さすがに自分じゃ場違いかな〜・・・と思っていました。
でも合宿では、本当にa-blog cms初心者でもOKでした!
合宿(Training Camp)や、a-blog cmsのイベントは得るもの多いから行ってみよう。
a-blog cmsのユーザーといっても、さまざまです。
- 制作会社でバリバリ使ってるデザイナー
- 制作会社だけどコードは書かないディレクター
- 自社サイトのWeb担当者
・・・など。
職域も職能も、サイトの規模も、ビジネスの仕方も違うっていうことが普通です。
なので「場違い」とか、そんな気にしなくてOK。
a-blog cmsに興味あれば行ってOK!
2.自信満々で作った管理画面が、ぜんぜん思い通り使われなくても、いじけなくてOK。
いじけるなベイベー♪ いじけるなベイベー♪
一生懸命つくった管理画面が、ぜんぜん効果的じゃ無い・・・というのは、慣れないとダメージがあります。
ただ使いやすい管理画面を作るスキルがないとか、あるとか、けっこうどうでも良いというか。
- ユーザーさんが使いやすい(だろうと想像して)管理画面をつくる
- 実際に使っている様子を見る
- ユーザーさんの行動が想像と違った箇所を改善する
これを粛々とつづければ、良い感じに近づいていきます。
いじけないで、ユーザーさんをみればOK。
3.テーマを継承して作ってもいい
「site2019」など最初から入っているテーマがあります。
はじめ、こうしたデフォルトのテーマを元にサイト制作するのは「手抜き」に似た印象をもっていました。
それは技術的になにか根拠があるのではなく、なんとなーく「つくる側として、だめかも?」という思い込みでした。
デフォルトのテーマを継承して作る方が合理的な場合があるので、いらない思い込みは捨てましょう。
4.サイト構造は、みんな試行錯誤して作ってる
サイト構造を、どのようにa-blog cmsに反映するか。
ふつうに難しい問題です。
- どの情報単位で子ブログにするか
- カテゴリーで分けるのか、タグやカスタムフィールドで分けるのか
・・・など、ふつうにみんな試行錯誤します。
はじめ私は「a-blog cmsのサイト構造は最適解があるのに、自分は常に迷っていてあかん」と思っていました。
(みんな迷わずテキパキ最適解を選べるのだと思っていた。)
でもCMSの機能拡張とともに、サイト構造の分け方は変化してきているし「どんな時でもこれが最適解」というものは無さそうなので、試行錯誤しててOKです。
たしかに「やっちゃいけない分け方」はあるので、どんなサイト構造でも良いってことではありません。
だけど、常に迷っていてもいいじゃん?というスタンスは、OKと思います。
5.校正オプションは、作ってもらおう!
なぜか「自分で作れないものは、実装できない」思考になっていた時期がありました。
しかし「あったらいいな」という校正オプションは、誰かに依頼して作ってもらえば良いです。
自分のようにphpの知識ゼロで、プログラマの職能がない場合は特に。
機能・テーマ編 5つ
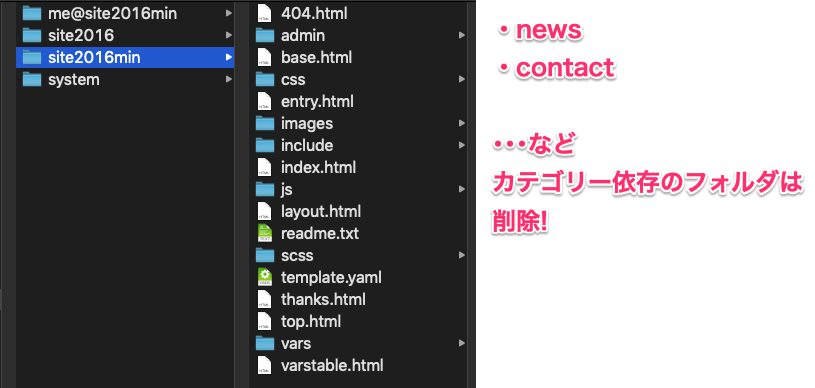
1.site2019とか継承する時の「contact」フォルダ等の扱い
デフォルトのテーマ「site2019」などを継承して、テーマ制作する時に問題があります。
それは、site2019に含まれる「news」「contact」といったカテゴリーに依存する部分です。
制作するサイトでも、たまたま「news」「contact」カテゴリーがあれば問題ありません。
しかし、制作するサイトにcontactが不要な場合に、contactがあっただろうページにアクセスすると、フォームが表示されてしまいます。

テーマ「site2019min」
そこで、カテゴリーに依存する情報をsite2019から削除した「site2019min」を作ります。
継承元をsite2019minにして、制作するテーマは「hoge@site2019min」のようにします。
こうすれば、もしもアップデートでsite2019に修正・変更があっても対応しやすいです。
2.エントリーサマリーでだいたいOK
「エントリー○○」モジュールは、たくさんあります。
でも、だいたいエントリーサマリーを使っておけばOKです。
詳細ページのように、表示したい情報がある時だけエントリーボディーを使います。
エントリーボディーは、エントリーサマリーに比べて負荷が高いモジュールです。
なので、ここぞって時に使います。
あとは、負荷の面でも、拡張性の面でもエントリーサマリーでOK!
3.情報の単位として「エントリー」がつよい
サイト全体で使う情報を、どこに格納するか迷うことがあります。
あるいは情報のまとまりを、もっと便利にできないかと検討することがあります。
そんなとき、しばしば「エントリー単位なら、いざという時つよいな」ってなります。
エントリーは拡張性が高く、サイトのどこでも目的の情報を抽出しやすいからです。
カテゴリーのフィールドで十分、モジュールフィールドでOK・・・というケースは、もちろんあります。
ただ拡張性の確保や、何か詰まった時は「エントリー単位で情報をまとめると、どうかな?」と思考すると早そうです。
ましじめ @tamshow_さんの記事が参考になります。
a-blog cms 共通データはエントリーに登録すると良さそう | ウェブのましじめ
北九州のウェブアクセシビリティに強いホームページ制作事業者ウェブのましじめです。CMS・HTML・JavaScript・イラストなどホームページ制作をお手伝いします。「よりよいウェブサイトの作成...
今後もしも、エントリーのインポート・エクスポート関連が充実したら、最強ですね。
4.a-blog cmsには「非推奨」が存在する
a-blog cmsには非推奨の書き方・機能があります。
ガイドラインを読むと解消できるので、ちょっと慣れてきたくらいに、分かる箇所だけでも読むとYARAKASHIを抑制できます。
すがわら@シュガーさんのスライド、@_h_miki10さんの記事も分かりやすいです。
ガイドラインから特に重要な項目がまとめられていたり、補足があったりします。

案件でなにげなく行なっていることまとめ | kigiroku
kigiroku
この記事は a-blog cms Advent Calendar 2019 の19日目です。 普段のお仕事では受託案件をメインでやらせていただいていて、 わたし個人がなんとなく毎回やっていたことをまとめてみました。...
ガイドラインは下記です。

GitHub
アップルップルのガイドライン. Contribute to appleple/guideline development by creating an account on GitHub.
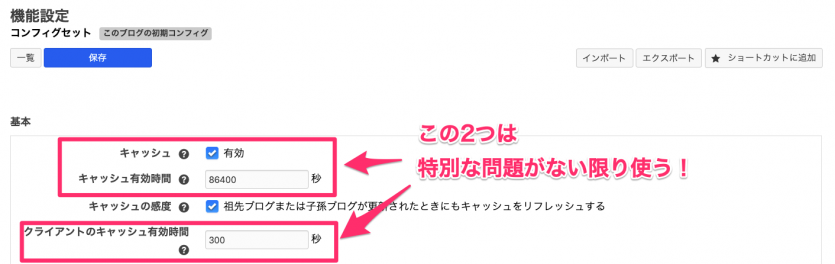
5.キャッシュを積極的に使おう
キャッシュがあるせいで、クライアントさんのPCに古い情報が表示され、確認が二度手間になる。
だから、キャッシュはオフにしよう。
・・・とまではいきませんが、それに近い状態になっていた頃がありました。
使えるキャッシュは、どんどん使いましょう!
キャッシュを使えば、高速表示できます。
サーバーへの負荷も抑制できます。
閲覧者さんが使う「ギガ」を抑制できます。
a-blog cmsのキャッシュは大きく2つ
- サーバーのキャッシュ
- クライアントのキャッシュ(各スマホなど端末ごとの記録)
上記のように、a-blog cmsのキャッシュは大きく2つあります。
「常に100%最新の情報を表示すべき」場合にキャッシュは使えませんが、それ以外はどちらも使う方が良いです。
キャッシュの自動生成
またサーバーのキャッシュには「自動生成」機能があります。
キャッシュがリフレッシュされるタイミングに、予め指定したURLのキャッシュを自動生成してくれる機能です。
キャッシュの自動生成には注意点があります。
自動作成するページを数十も指定すると、自動作成の負荷が高くなり、エントリー保存時の待機時間が長くなります。
なのでサーバーの性能や、更新の利便性を考慮して、できるだけキャッシュの自動生成も使いましょう。

キャッシュ自動生成 | 運用管理 | ドキュメント | a-blog cms developer
a-blog cms developer
ページの表示内容をキャッシュデータとして用意しておき、次回そのページにアクセスががあった場合に素早く表示を行うサーバーキャッシュの機能がa-blog cmsには用意されています。 しかし、...
たぶん、現在進行形で「知っ得情報」はある
これを書いている今も「あのとき知っていれば!」という情報はあるかなと思います。
もしも、この記事で「そこはこうだよ!」とか「こうすると良い」みたいなことがあれば、twitterとかでおしえてください。
それでは!