初めてModule_Field使って、何が便利だったか
モジュールフィールドを初めて使ったので、何が良かったのかをメモしようと思います。
Module_Field、正しくは「モジュールIDのカスタムフィールド」ですね。
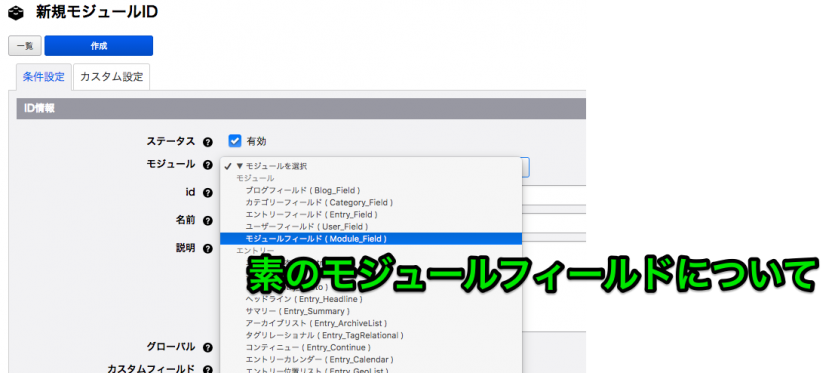
今回は素のモジュールフィールドについて、メモしています。(モジュールIDと組み合わさない)
どこでモジュールフィールド(Module_Field)を使ったらいいのか、最初はわかりませんでした。
とりあえず使ってみないと、使いどころもわからないだろうと考え、まずは試しに使ってみた・・・といったところです。
なおModule_Fieldについて公式ドキュメントでは、下記「モジュールIDのカスタムフィールドを使ってみよう」が分かりやすかったです。

モジュールIDのカスタムフィールドを使ってみよう | ハンズオン | ablogcms.io
ablogcms.io
エントリーのカスタムフィールドでは、専用の項目を自由に作成して用意することができます。登録もエントリーごとに行われます。同様に、モジュールIDにもカスタムフィールドを用意すること...
サイト内で「使い回し用パーツ」を用意するのに便利
Module_Fieldは、サイト内で使うパーツを用意するのにとても便利でした。
パーツと言うのは、Webサイト内の至る所で表示させたい情報のかたまり・・・と言う意味です。
エントリーのようにページを用意する必要は無いけれど、サイト内で使い回したい情報です。
ちょっと分かりづらいですね。例でメモします。
例えば、商品カタログがあるサイトでの「ブランド」の情報。
ブランド名、ロゴの画像、概要やイメージカラーなどを設定したいとします。
こうした「ブランド情報」にはModule_Fieldで使うと、便利かもしれません。
もちろんブランドごとに1エントリー用意して、ページを用意する必要があれば、エントリーで作成するのが適しています。
しかし、ブランドの情報をWebサイト内の至る所で使い回したいが、ページは不要ということもあるでしょう。
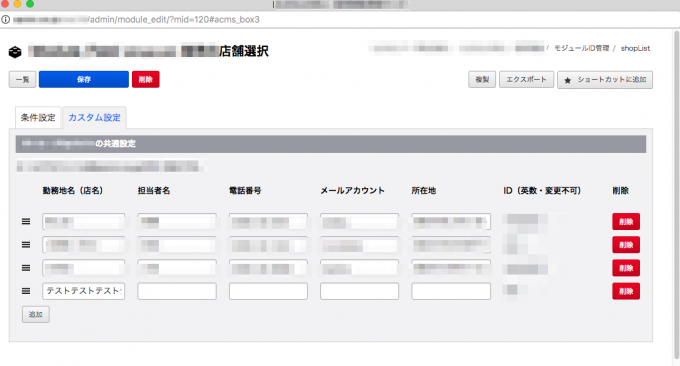
あるいは、たくさんの店舗を持っている企業の場合、店舗ごとに1エントリーずつ作成します。
それとは別目的で「店舗の連絡先リスト用」データを持ちたい・・・ということもあるでしょう。
この店舗の連絡先リストについても、モジュールフィールドが適している場合もあります。

店舗ごとの連絡先を、カスタムフィールドグループで実装
あるいは、1ページ用意するほどでもないんだけれど、Webサイト内の至る所に表示させたいお知らせについてもModule_Fieldが便利でしょう。
このお知らせと言うのは、年末年始やお盆休みに表示する「臨時営業」などに適しているでしょう。
インスタントな情報ですね。
こういう情報のかたまりの事、なんて呼べば良いんでしょうね。
1エントリ用意したほうがいいのか、あるいはパーツとして用意したほうがいいのかは、サイトの目的によりけりだと思います。
何の替わりに、モジュールフィールドを使うのか
このようなWebサイト内のパーツは、今までブログのカスタムフィールドで用意していたことも多かったです。
もしくは、ナビゲーションモジュールや、バナーモジュールで作っていました。
ブログのカスタムフィールドの場合、そのサイトで表示したい共通の情報を詰め込んでいました。
- サイトの色
- 店舗の連絡先リスト
- インスタントなお知らせ
こんな情報を、よくブログのカスタムフィールドにまとめてました。
それでは、これまでの使い方と違って、モジュールフィールドの何が良かったのかメモしてみます。
ダイアログウインドウでの変更と相性が良い
例えば、ブログのカスタムフィールドは、ブログの管理画面が煩雑になりがちです。
多くの変更項目を、ブログのカスタムフィールド画面にまとめて押し詰めるせいです。
煩雑な管理画面では、変更したい箇所はわずかなのに、多くの設定項目から変更したい箇所を探す必要が出てきます。
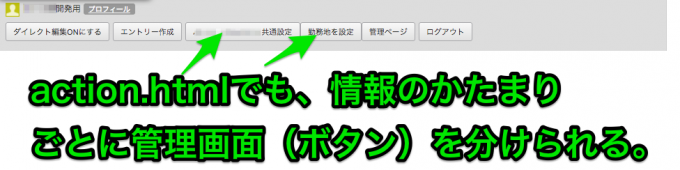
また実際には、ダイアログウインドウを設定して更新することが多いと思います。
jsのjs-dialog-btnを使って、表示側の画面から1回クリックするだけで設定項目を開くといった場合です。
既存のモジュールIDでも使われていますね。
js-dialog-btnについては、公式の「管理画面をダイアログウィンドウで開くためのリンクを設置する」参照です。
これがモジュールフィールドであれば、情報のかたまりごとにダイアログウインドウを作ることができます。
先程の例を引用して言えば、こんな感じです。
- ブランド情報のモジュールフィールド
- 店舗連絡先のモジュールフィールド
- お知らせのモジュールフィールド
このように、変更したい情報ごとに管理画面をまとめることができるので、ダイアログウインドウでの変更と相性がとても良いです。
既存モジュールとの違い
ナビゲーションモジュールなど既存のモジュールとの違いは、カスタムフィールドを自分で好きなように組み合わせることができる点です。
必須の項目を作ることもできますし、画像とテキストエリアを組み合わせたカスタムフィールドグループを作ることもできます。
そのためバナーモジュールや、ナビゲーションモジュールではできなかったことが、モジュールフィールドで実現できる場合があります。
ブログのカスタムフィールドは、更新ユーザーさんに触ってほしくない
もう1ついいところがあります。それは安全性です。
前々からブログのカスタムフィールド画面を更新ユーザさんに触ってもらうのは、とても怖いと感じていました。
なぜなら、ブログのカスタムフィールドを変更する時、ブログの削除ボタンを押してしまうと、丸ごとサイトが消えることもあるからです。
それが嫌で、ブログのカスタムフィールドは使わないこともありました。
モジュールフィールドならこうした心配はありません。
モジュールフィールドごと消さないような設定を、堀さんが教えてくれました。
詳しくはフォーラム「js-dialog-btn ダイアログの「削除」を非表示にしたい」参照
情報パーツには、モジュールフィールドっていう選択肢
そういうわけで、モジュールフィールドの使い所が、一部は理解できたように思います。
Webサイト内のいろいろなところで使う情報のパーツ。
これまではブログのカスタムフィールドや、ナビゲーションモジュールなのでやっていた情報の埋め込み。
今度からは、モジュールフィールドを使ってみようと思います。
あと「そもそもModule_Fieldの使い方、そうじゃないよ」って場合は教えてください。