a-blog cmsのナイスなTips6つ
a-blog cms Advent Calendar 2016という企画があります。
その14日を担当して書いた記事です。
「えっ。この便利な機能、ずっと前からあったの?」ってことが、たまにあります。
a-blog cmsユーザー同士で会うと、発覚したりします。
今回はa-blog cmsの良いとこ見逃し防止のために、小ネタ集を書いてみます。
2016年12月(最新v2.6.1.4)時点でのTips6つをご紹介。
a-blog cmsのカスタマイズ情報を中心に、Web関係の情報や、MacのTipsをメモします。 たまに読書メモ。
a-blog cms Advent Calendar 2016という企画があります。
その14日を担当して書いた記事です。
「えっ。この便利な機能、ずっと前からあったの?」ってことが、たまにあります。
a-blog cmsユーザー同士で会うと、発覚したりします。
今回はa-blog cmsの良いとこ見逃し防止のために、小ネタ集を書いてみます。
2016年12月(最新v2.6.1.4)時点でのTips6つをご紹介。
a-blog cms Advent Calendar 2015という企画があります。
その5日目を担当して書いた記事です。
a-blog cmsをインストールして最初にやってることをまとめました。
僕自身が万年ライトユーザーなので、初心者さん向けの内容になると思います。
カスタマイズや設定の内容は大まかに・・・
・・・という感じです。
a-blog cms Advent Calendar 2014という企画があります。
この記事はその9日目を担当して書いています。
a-blog cmsで困ったときはアップルップルさんに聞けば良い。
僕がa-blog cmsを選ぶ大きな理由です。
でも、僕がa-blog cmsを覚え始めたとき、質問の仕方が分からなかった時期があります。
質問できる場所はいくつかあり、それぞれの用途が分かっていなかったのです。
この記事ではa-blog cmsで分からない問題が出てきた時、どうやって聞けばいいのかを書きます。
a-blog cmsをバリバリ使っている人にとっては無用の記事になりますが、初心者の方に参考にしてもらえれば幸いです。
個人的な体験を元にしているので、僕と似た部分がある人には特に役立つと思います。
僕はもともとHTMLをさわらないWebディレクターでした。
a-blog cmsを始めたとき、かれこれ5〜6年はHTML・CSSをさわっていなかったという事情もあり
自分自身が「何が分からないかのか、分からない」人でした。
今回はこのようなレベルの初心者目線で書いていきます。
a-blog cmsで質問したいとき、5つの場所があります。
※2014-12-08時点の情報
他にもあるかと思いますが、まずはこの5つが基本ではないでしょうか。
質問する側からすると、それぞれ次のような特徴があります。
誰でも使えて気軽に質問できる。
やりとりを他の人も参照できるので、あなたの質問が後に誰かを助けるかも。
個人的な質問頻度としてはフォーラムを使うことが多い。
「何が分からないか分からない」時には向かない。
フォーラムで開示できない情報をアップルップルさんに渡し、具体的に質問できる。
例えば、開発中のcmsにログインしてモジュールIDの設定を確認してもらえる。
別途料金が必要。パートナーならいつでも聞ける。
※いつでも聞ける安心感が欲しい方はパートナーになるのおすすめ。
初心者には最もおすすめ。
「何が分からないか分からない」時にもこれ。
a-blog cmsの日にベースキャンプ名古屋へ。
ビデオチャットで参加できるけど、困ってるときはベースキャンプへ行くのが良い。
言葉にするのが難しかった質問もできる。
画面を見ながら相談できるので、解決したかったこと以上の収穫がある。
アップルップルSTAFFさんの優しさに包まれてa-blog cmsを学習できる。
a-blog cmsの日にベースキャンプ名古屋で聞くことができれば良いのだけど、時間が合わない、早く対面で解決したい時はこれ。
有償。要予約。
個人的な利用体験では「決まった時間内でしっかり問題解決できて助かる!」という感じ。
2日間にわたってa-blog cmsのユーザーが全国から集まる。初心者OK。
a-blog cmsユーザーと仲良くなれる。酒の力。
もちろん酒なしでも楽しめる。
a-blog cmsでサイトを作ってくれる方を外部の協力者として探す場にも最適。
詳しくは公式サイトや開発ブログにて。
これから始めたい人で「でも、1人じゃよく分からない」という場合はa-blog cmsの日(ベースキャンプ名古屋)が最適ではないでしょうか。
質問したい事が多いとき、自力での解決が限界なときは、「a-blog cmsの日」にベースキャンプ名古屋へ行くのが一番です。
対面でアップルップルのスタッフさんに教えてもらえると、問題がサクサク解決していきます。
対面であれば「モジュールIDの使い方が分からない」という具体的な相談に加えて
「こういう情報構造のサイトを作りたいんだけど、a-blog cmsならこんなブログ構造で実装できますよね?」
といった抽象度の高い相談をできるので、本当ありがたいです。
というわけで、もしも少しさわってみて挫折しそうなら「a-blog cmsの日」にベースキャンプ名古屋です!
遠方のかたは観光がてら、いかがでしょうか。
実務で困った時はメールサポートに救われることが多いです。
納期との戦いの中、いざという時に開発環境を確認してもらいながら相談できるのは心強いです。
例えば僕が在籍するルーコの場合、PHPやCMSに明るいWebデザイナーがいなかったので、a-blog cmsを始めたときは頻繁に困っていました。
そんなときに気兼ねなくメールで相談できるパートナー制度は命綱のような存在でした。
「もともとMTさわっていました」「PHP少しは分かります」という人材がいれば良いかもしれません。
しかし、そこまでの職能を持った人材がいない場合はメールサポートに頼るとスタッフも安心でき、時間コスト的にも有益でしょう。
フォーラムは誰でもいつでも質問できますが、ちゃんと問題解決できる聞き方って実は難しいですよね。
a-blog cmsに限らず、状況を整理して適切な質問をするのは難しいものだと思います。
「こんなこと聞いていいのか…。あまりに知識が足りないのではないか。」という心理的な壁もあると思います。
少なくとも僕はそのあたりで困っていたので、それら負担を軽くできるヒントを書ければと思います。
質問の際、次のような「ひな形」があると楽かもしれません。
それぞれ例文を添えて説明します。
Entry_BodyのモジュールIDについて質問です。
下記のサーバで動作可能か質問です。
…など、質問範囲をはっきりさせるために書きます。
何について質問しているのか自分で分からないときは、もう少し状況整理をしても良いかもしれません。
cmsのバージョンは2.1.1です。
サーバのphpは5.1で動作しています。
…など、環境についても明記します。
特にcmsのバージョンは必須です。
バージョンアップすれば良い問題かもしれないからです。
また、バージョンによって変わる仕様もあります。
IFブロックについては
http://www.a-blogcms.jp/dev/template-if.html
を参照しています。
…など、何を参照して問題に突き当たったのかを示します。
コードを掲載して質問するのも解決への近道でしょう。
モジュールIDの設定を書くことも必要かもしれません。
モジュールIDの引数チェックについては理解しているので、想定通りに動作しています。
グローバル変数%{USER_NAME}は、表示ページを作成したユーザー名だと理解していたのですが違うようです。
…など、聞きたい事に関して自分が理解していることを示します。
仕組みや単語の理解を誤っていると問題解決が困難になるためです。
理解度を伝える事によって問題になるであろう点を想定してもらえるかもしれません。
CSVインポートでエントリーをインポートする場合に最初からentry_idの指定は可能でしょうか?
…など、最終的に何を知りたいのか書きます。
当たり前ですね。
でも、僕なんかは「あれ?なにが…聞きたかったんだっけ?」ってよくなります。
物忘れしているのでなく、最終的にどんな情報を聞き出せば問題解決するのかが質問を書いている内に分からなくなるのです。

▲フォーラムの質問者が「自分」で埋まっていく…。申し訳ない心で満たされる筆者
たとえばフォーラムに3連続質問すると、申し訳ない気持ちになります。
a-blog cms歴は長いのに初歩的なこと聞くと、肩身が狭い気がします。
健康的に質問するためにはメンタルの準備も必要なのです。
なので、質問の仕方(メンタル編)を書いてみます。
「なに言ってんだコイツ?」という方もいるかと思いますが、過去の自分に送るつもりで書いておきます。
心の中で土下座をしてから質問を書き始めましょう。
ごはんを食べるときに「いただきます。」するのと同じ要領です。
的確な質問をするためには、己の「申し訳ない心」をおさめることも肝心なのです。
しっかり状況整理するのが一番ですが、初心者ゆえの迷走もありましょう。
こんなときは
「上手くお伝えできているか自信がありませんが、よろしくお願いいたしますm(_ _)m」
と添えれば、文章内での土下座が可能となります。
実際、僕は何度かフォーラムの文章内で土下座しています。
ちゃんと質問しないと申し訳ない一心で、質問文をこしらえるだけで1時間が過ぎる事もあります。
そんな時は「どんまい次いくよ!」と心の中で自分自身を励ましましょう。
僕の場合はマンガ「ハイキュー!!」のスガさんに励まされる様子を脳内に描くことで、救済に至っています。
イメージのパワーは偉大です。
Web制作者と言っても、実際のところ職能には違いがあります。
僕のようにWebディレクターが久々にコードさわるパターンもあるし、jsもphpもできて当然という職場環境もあります。
また、業務範囲という意味でもWeb制作の幅は広がっていると思います。
僕が在籍しているルーコの場合、あるときから「制作での売上」よりも「運営支援での売上」の方が高くなっています。
そうなれば求められる能力も変わってきます。
色々な人がいるので「みんなが知っていて当然のこと知らない私」なんて気にせず、図太くいけば良いと思います。
以上。
メンタル編は蛇足ですが「どんまい!気にするなよ!」って話ですね。
cmsそのものが難しいのではなくて、新しいことを始めるとき特有の壁があるだけなので
分からないことは図太く質問していけば良いのではないでしょうか。
というわけで、
こんなふうに覚えておけば良いと思います。
a-blog cmsはやさしいcmsです。
この記事はa-blog cms Advent Calendar 2013に参加しています。
22日の担当です。

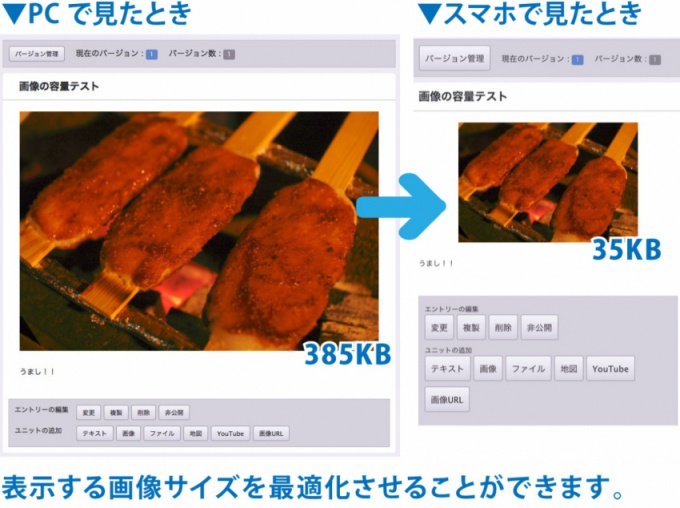
図のように、レスポンシブウェブデザインでありながら
スマホに対応した小さい画像を出せるようになります。
a-blog cmsのバージョン2.0ではテーマ「site2014」もレスポンシブウェブデザインになりました。
スポンシブウェブデザインは1つのHTMLを用意すれば、異なったデバイスの画面サイズに適応できて便利です。
しかし、表示する画像も同じになるため、スマホで見たときにもPCで表示される画像と同じサイズの画像を読み込むことになります。
もしも幅1200pxの大きな画像を何枚か使ったページをスマホで読み込むと、表示までの時間がかかってしまいます。
この問題は、テーマ「site2014」「blog2014」でも発生します。
今後はsite2014を元にしてサイト制作を進める機会も増えると思ったので、この記事を書くことにしました。

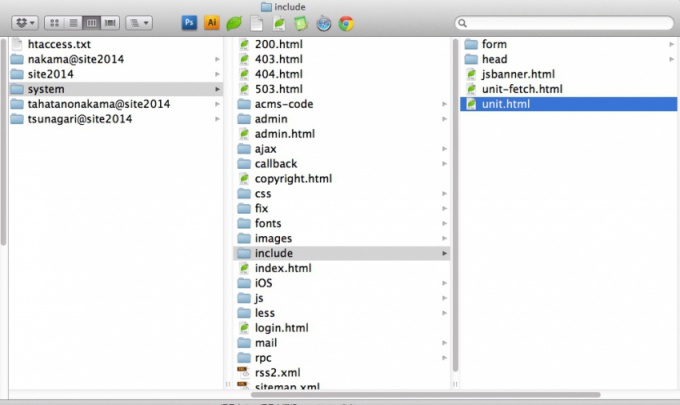
場所は
themes/system/include/unit.html
です。
1.7の頃はunit.htmlではなく
themes/system/include/column.html
ですね。

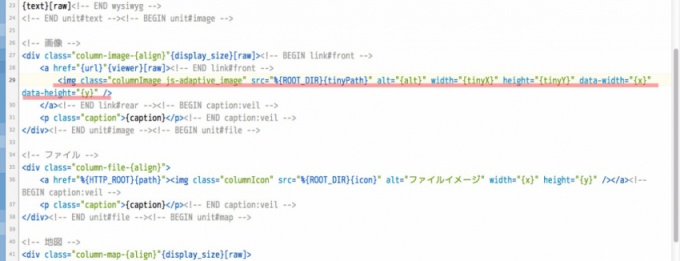
にクラスを追加して、画像の変数を変更。data-width=""という記述も加えます。
▼これコピペでいけます。
<img class="columnImage js-adaptive_image" src="%{ROOT_DIR}{tinyPath}" alt="{alt}" width="{tinyX}" height="{tinyY}" data-width="{x}" data-height="{y}" />
以上です。

ブラウザを小さくして確認する場合は再読込すれば、tiny画像を読み込みます。
※このブログでは対応してません。すみません。

この方法はtiny画像を読み込んで画像の最適化をしています。
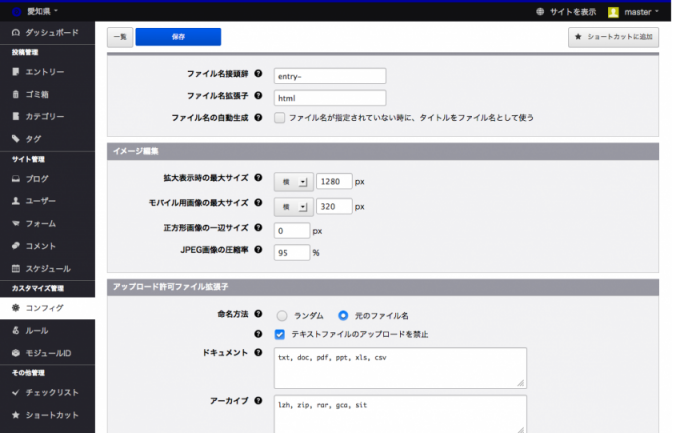
tiny画像のサイズを指定すると、どのサイズでtiny画像を表示するかを設定できます。
/js/config.jsの「// adaptive image sizing」箇所を変更することで、いくつのブラウザ幅になったときにtiny画像を読み込むか設定可能です。
初期値は500pxになっています。
組み込みのJavaScriptを変更する際はこちらも参考にしてください。
「組み込みのJavaScriptの設定を編集する | 組み込みのJavascript | サポート・マニュアル | a-blog cms - Web制作者のためのCMS」
スマートフォン用に小さいサイズの画像を表示する(adaptive_image) | 組み込みのJavascript | サポート・マニュアル | a-blog cms - Web制作者のためのCMS
わざわざ書くことも無いかな〜とも思いました。
でも、個人的に一度試してみたかったので書いてみました。
僕は仕事で日常的にコードを触れる職域ではないので、カスタマイズ方法を探すときに
「どこ見ていいのか、分からないです・・・。どうしよう。こんな当然なこと質問していいのかな。」
となりがちです。
そんな僕もa-blog cmsの Advent Calendar 2011は見ていたりしたので、
自分みたいな人のために、この記事も参考になればいいかな〜と思います。