将来、値が増えそうなカスタムフィールドは最初からsplit対応する
いかにも後で増えそうなカスタムフィールドってあります。
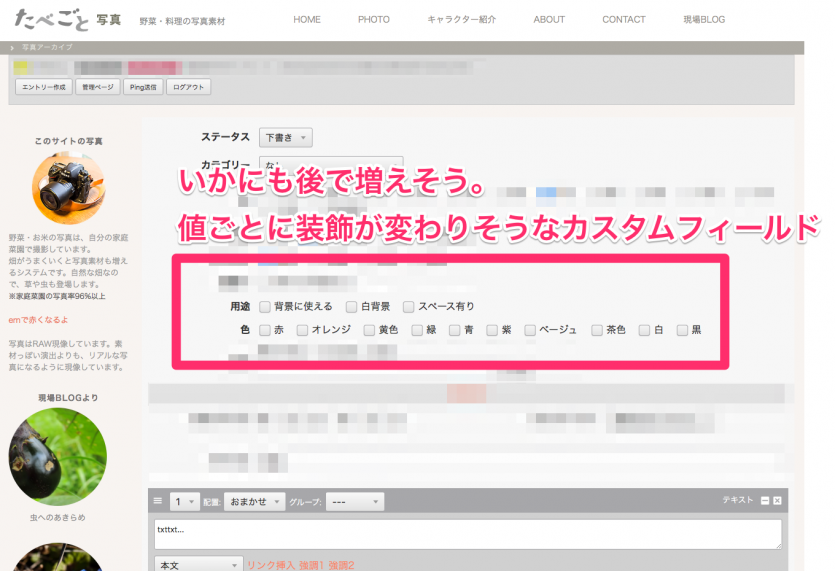
上記画像で言うと「用途を新しく2つ追加して欲しい」という要望を、運用開始して1年後にいただいたりします。
さらに「絞り込みの数が増えたので、表示方法を変えたい」みたいな話に発展します。
「アイコンの色・形を変えたい」
「アイコンをグルーピングしたい」
など、あとで要望が大きくなることもあるでしょう。
最初からsplit対応して、classを付与
カスタムフィールドの値が増えること自体はsplit関係なく対応できます。
しかし、値が増えたために「見せ方を変えたい」という話に繋がる場合があるよなぁと思います。
そういうわけで・・・
「将来、このカスタムフィールド増えそうじゃない?」
「表示側の仕様が変わりそうじゃない?」
・・・って思ったら、最初から校正オプションのsplit対応をしておきます。
擬似的に「名前」「コード」「ID」を持たせるようなイメージです。
カテゴリーには「名前」「コード」「ID」があるため、表示するときに%{CCD}を使ってclassを付与できます。
そういう使い方を、カスタムフィールドの値でもできるようにする感じです。
→ 校正オプションsplitについて(公式サイト)
色を選択するカスタムフィールド「color」があったとして、その値に「赤,red」と、2つの値を与えておきます。
たとえば、最初は「赤」「オレンジ」2種類だったけど、後から色が増える→それによって表示を変えたい、みたいな対応が簡単になります。
下記のような感じです。
<label for="input-color-赤,red">
<input type="checkbox" name="color[]" value="赤,red" id="input-color-赤,red"{color:checked#赤,red} />
<i class="acms-admin-ico-checkbox"></i>赤
</label>
<label for="input-color-オレンジ,orange">
<input type="checkbox" name="color[]" value="オレンジ,orange" id="input-color-オレンジ,orange"{color:checked#オレンジ,orange} />
<i class="acms-admin-ico-checkbox"></i>オレンジ
</label>
<input type="hidden" name="field[]" value="color" />値は3つ以上持たせることができるので、
赤,red,01
・・・のように付与することが多いです。
| 赤 | ラベル名 |
|---|---|
| red | classの値 |
| 01 | カテゴリーでいうID |
・・・みたいにして使えます。
表示するときに少し書き方が煩雑になりますが、運用中の仕様を変えるよりラクなので、最初からこんなふうに入れておきます。