a-blog cmsのナイスなTips6つ
a-blog cms Advent Calendar 2016という企画があります。
その14日を担当して書いた記事です。
「えっ。この便利な機能、ずっと前からあったの?」ってことが、たまにあります。
a-blog cmsユーザー同士で会うと、発覚したりします。
今回はa-blog cmsの良いとこ見逃し防止のために、小ネタ集を書いてみます。
2016年12月(最新v2.6.1.4)時点でのTips6つをご紹介。
a-blog cmsのカスタマイズ情報を中心に、Web関係の情報や、MacのTipsをメモします。 たまに読書メモ。
a-blog cms Advent Calendar 2016という企画があります。
その14日を担当して書いた記事です。
「えっ。この便利な機能、ずっと前からあったの?」ってことが、たまにあります。
a-blog cmsユーザー同士で会うと、発覚したりします。
今回はa-blog cmsの良いとこ見逃し防止のために、小ネタ集を書いてみます。
2016年12月(最新v2.6.1.4)時点でのTips6つをご紹介。
a-blog cms Advent Calendar 2015という企画があります。
その5日目を担当して書いた記事です。
a-blog cmsをインストールして最初にやってることをまとめました。
僕自身が万年ライトユーザーなので、初心者さん向けの内容になると思います。
カスタマイズや設定の内容は大まかに・・・
・・・という感じです。
この記事はa-blog cms Advent Calendar 2013に参加しています。
22日の担当です。

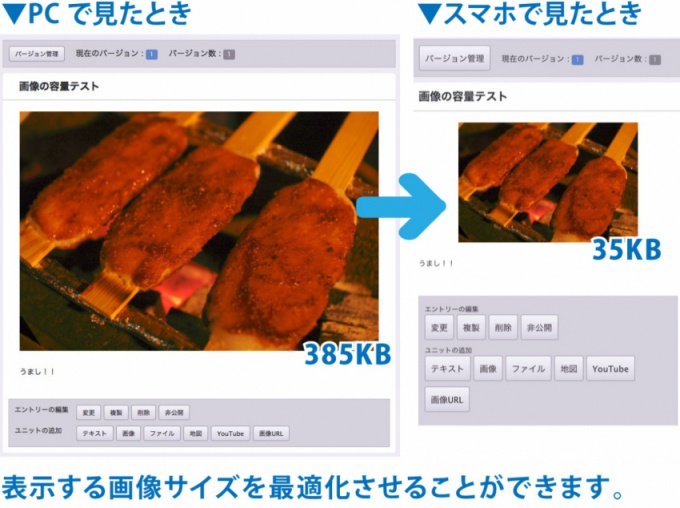
図のように、レスポンシブウェブデザインでありながら
スマホに対応した小さい画像を出せるようになります。
a-blog cmsのバージョン2.0ではテーマ「site2014」もレスポンシブウェブデザインになりました。
スポンシブウェブデザインは1つのHTMLを用意すれば、異なったデバイスの画面サイズに適応できて便利です。
しかし、表示する画像も同じになるため、スマホで見たときにもPCで表示される画像と同じサイズの画像を読み込むことになります。
もしも幅1200pxの大きな画像を何枚か使ったページをスマホで読み込むと、表示までの時間がかかってしまいます。
この問題は、テーマ「site2014」「blog2014」でも発生します。
今後はsite2014を元にしてサイト制作を進める機会も増えると思ったので、この記事を書くことにしました。

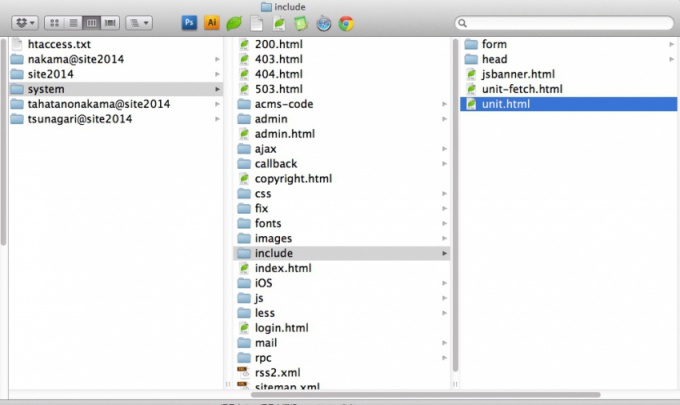
場所は
themes/system/include/unit.html
です。
1.7の頃はunit.htmlではなく
themes/system/include/column.html
ですね。

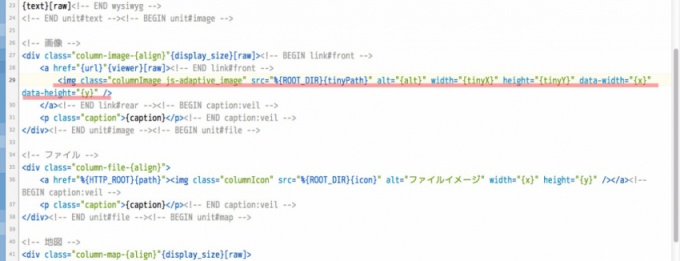
にクラスを追加して、画像の変数を変更。data-width=""という記述も加えます。
▼これコピペでいけます。
<img class="columnImage js-adaptive_image" src="%{ROOT_DIR}{tinyPath}" alt="{alt}" width="{tinyX}" height="{tinyY}" data-width="{x}" data-height="{y}" />
以上です。

ブラウザを小さくして確認する場合は再読込すれば、tiny画像を読み込みます。
※このブログでは対応してません。すみません。

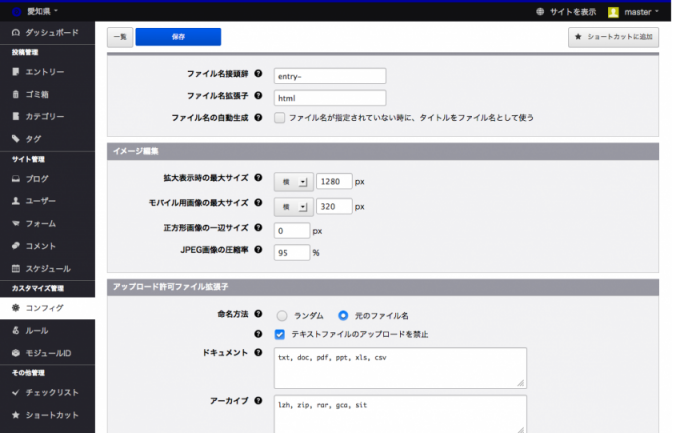
この方法はtiny画像を読み込んで画像の最適化をしています。
tiny画像のサイズを指定すると、どのサイズでtiny画像を表示するかを設定できます。
/js/config.jsの「// adaptive image sizing」箇所を変更することで、いくつのブラウザ幅になったときにtiny画像を読み込むか設定可能です。
初期値は500pxになっています。
組み込みのJavaScriptを変更する際はこちらも参考にしてください。
「組み込みのJavaScriptの設定を編集する | 組み込みのJavascript | サポート・マニュアル | a-blog cms - Web制作者のためのCMS」
スマートフォン用に小さいサイズの画像を表示する(adaptive_image) | 組み込みのJavascript | サポート・マニュアル | a-blog cms - Web制作者のためのCMS
わざわざ書くことも無いかな〜とも思いました。
でも、個人的に一度試してみたかったので書いてみました。
僕は仕事で日常的にコードを触れる職域ではないので、カスタマイズ方法を探すときに
「どこ見ていいのか、分からないです・・・。どうしよう。こんな当然なこと質問していいのかな。」
となりがちです。
そんな僕もa-blog cmsの Advent Calendar 2011は見ていたりしたので、
自分みたいな人のために、この記事も参考になればいいかな〜と思います。