プロトタイピング用のテーマを作りました
a-blog cmsで、プロトタイピング用のテーマを作りました。
その動機や、気持ちをメモしておこうと思います。(ほぼ日記)
プロトタイピング用のテーマ、「nangoku」って名付けました。
nangokuは会社(ルーコ)用のテーマで、汎用性はありません。
対象ユーザーは、自社スタッフ
クライアントさまに使ってもらうテーマでもありますが、
今回は自社内のスタッフを主に対象ユーザーとして、テーマを作っています。
Webサイトの企画者(営業担当者)が、主なユーザーってことですね。
なぜか。
プロトタイピングで成し遂げたいことが、いまいち社内で標準化しきれていないなと感じたからです。
単純な話、たとえばWebサイトをリニューアルするときに・・・
- この案件で最高の「Webサイトの入り口」って何だろう
- そもそも今のWebサイトの対象ユーザーって、今の理解でいいかな
- サイト構造をもっと良い感じにできないかな
・・・みたいにして、
どんな人が、どういうルートでコンバージョンに至ったら最高かな?
って考えることあります。
そのためにこれまで、cms使ってプロトタイピングしていたはずでした。
ランディングページとか、サイト内の動線とか、ひいてはサイト構造が
実用に耐えられるかどうかを、確かめるために。
ところがその姿勢を「ちゃんと社内で共有しきれていないなぁ」と感じることが続きます。
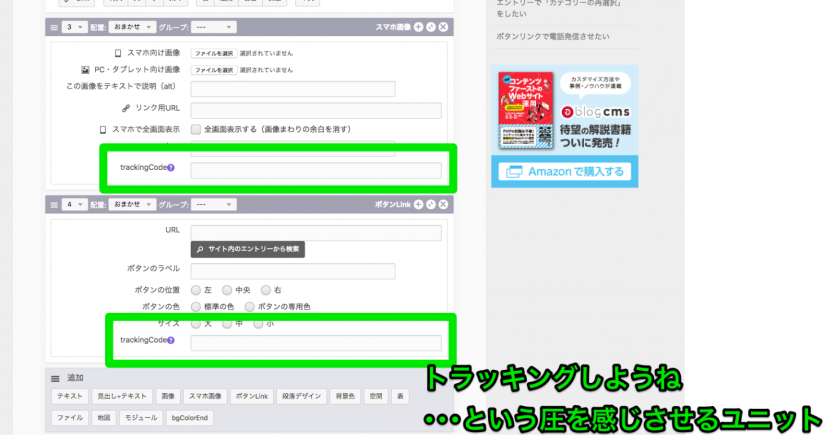
- たとえば、大事な動線として使うボタンに、トラッキングコードを仕込んでいなかったりとか。
- どうやってWebサイトに流入するかが、都合よすぎる絵空事だったりとか。
- 主な閲覧ユーザーがスマホなのに、ランディングページで巨大な画像を複数枚読み込んでいたりとか。
プロトタイピングしてるのに、その良さが十分引き出せていないなという感じです。
実物があるのに・・・っていう。
なので、プロトタイピング専用テーマを用意して、
社内スタッフが「プロトタイピングの良さ」を学べるようにしたいって思いました。
テーマだけで100%学べるわけじゃないので、実際には「学びやすくする」でしょうか。
そんな高度な目標ではなくて、
入り口への誘い方から、コンバージョン(出口)への道を設計しようっていう。
その設計のタイミングで、評価の仕方(トラッキングとか)も決めておこうっていう程度の。
けっこう基本的なことが、nangokuで達成したいことです。
そういう経緯があり、nangokuテーマでサイトを作って
半分マニュアルみたいな内容にしました。
まだ先月に導入したところなので、これからnangokuを評価して、改善していきたいなって思います。
たのしい。
ユーザー(社内スタッフ)の反応を見ながらテーマを作るのは、とても楽しいです。
どういうところが自分から相手に伝わっていないのか、テーマを通して見えるのが楽しい。
もう5年以上a-blog cms使っているスタッフでも
「(エントリーの)カスタムフィールドって、サイト構造に関係するんですか?」
・・・という初歩的な質問を、未だに受けることがあります。
もうちょっとcmsが、身近で「自分でコントロールできる」ものだと
社内スタッフに理解してもらいたい・・・と思います。
それは自分が怒っているとか、落胆してるというより、
「もっとcmsすごいよ!」みたいな感じです。
良いとこ知って引き出していこ〜っていう。
というわけで、
これまで何度も伝えているし、体験してもらってるはずなのですが、
けっきょく伝わっていないんだな、という反省が第一にあります。
動機はそれですね。
だから方法を変えて、伝わるまでがんばるんば〜と思います。