Webサイト内にあるエントリーへのリンクを、設定しやすくする工夫
Webサイト内のエントリーへのリンク(サイト内リンク)を、設定しやすく工夫しました。
サイト内のエントリーを検索し、相対リンク用URLをコピーできる
おおよそ、このような機能です。
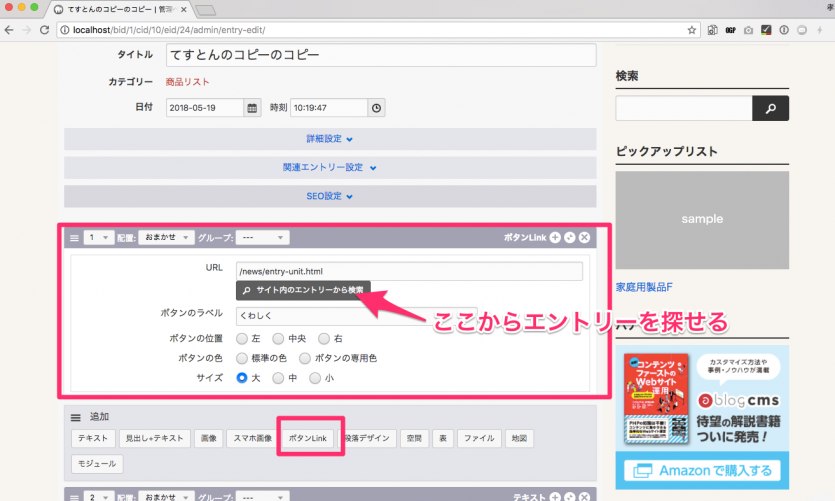
「ボタンLink」というカスタムユニットを作りました。
このユニットは、更新ユーザーさんがボタンをつけたいときに使用します。
Webサイト内のリンク、外部リンク、どちらでもボタン付けるならこのユニット・・・という感じです。
「サイト内のエントリーから検索」という、黒いボタンをクリックします。
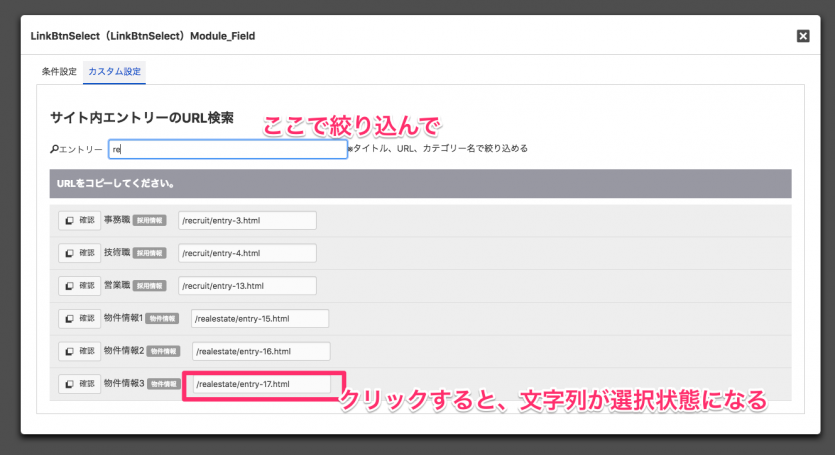
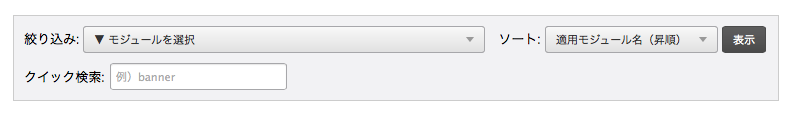
すると、Webサイト内にあるすべてのエントリーが表示されます。
絞り込み用の入力欄に、エントリー名や、カテゴリのコード、あるいはEIDなどを入力します。
インクリメンタル検索を行い、エントリーを絞り込みます。
そして表示されたエントリーの中から、相対リンクの文字列をコピーできます。
(ここでクリックしただけで文字列がコピーできると良いのですが、そのjsが分からない・・・)
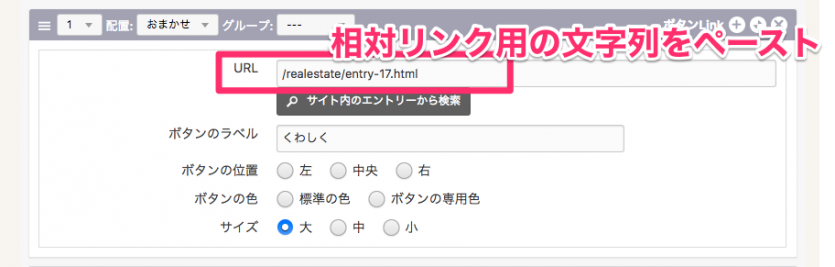
この相対リンク用の文字列は、先程のリンクボタンのカスタムユニットにペーストすることができます。
解決したかったこと
この機能は、プロトタイピング中の更新ユーザさん向けに作りました。
開発環境では、ドメインが本番用と異なる場合があります。
更新ユーザさんがWebサイト内のリンクを作るときに、ブラウザのURL欄に表示されている文字列をそのままコピーアンドペーストする、ということが何度かありました。
開発環境の仮のドメインで作成したリンクになるので、そうしたリンクのURLは本番環境では使えません。
本番用の環境でも正常に機能する相対リンクを、更新ユーザさんに作って欲しい。
これが第一に解決したかったことです。
また、更新ユーザさんの中には、こうしたリンク作成作業に、抵抗を感じられる人もいらっしゃいました。
ふだん、タブを複数ひらき、URLをコピーするってことが無いそうです。
そのためか、リンクの設置ミスがあったり、単純に「つかれた!」って感じたりして、プロトタイピングが滞ります。
この辺、私がどこまで適切に言語化できているのかわかりませんが、リンクをコピー&ペーストするのって慣れていない人にとっては簡単じゃないのでしょう。
そういうわけで、リンクの設定作業にかかる負担を、少しでも軽減できたらいいなと思ったのでした。
実装方法について
実装方法について、少しだけメモします。
上記の流れをご覧いただければ、どのように実装できるかはおよそ見当がつくのかなと思います。
なのでポイントだけメモしていきます。
インクリメンタルサーチの対象となる文字列は、表示されている文字列だけではない。
Webサイト内のすべてのエントリーは、エントリーサマリーのモジュールIDで実装をしています。
なぜエントリーリストでないかと言えば、エントリーリストよりも多くの情報をインクリメンタルサーチの対象にしたかったからです。
また、エントリーの一覧に表示している文字列は、部分的にスタイルシートで非表示にしています。
絞り込みに使いたそうな文字列ではあるものの、エントリー一覧に表示すると煩雑になりそうな情報を隠しています。
ブログIDや、カテゴリーコード、場合によってはカスタムフィールドの値などを非表示にしています。
この工夫は、管理画面だけではなく、表示側でもよく使います。
例えば市区町村の名前を、インクリメンタル検索したいとします。
その時「名古屋市中区」と漢字で変換する前に、ひらがなの「なごやしなかく」でもエントリを表示させたいですよね。
文字の変換前に、検索候補を表示できるので。
こうした場合は、ひらがなの文字列をcssで表示にしつつ、絞り込みの対象文字列にするというわけです。
なお、インクリメンタル検索については、下記を参照ください。

Ver.2.1.1から追加されたjs-incremental-searchと隠されていたomitUrlの変数の利用事例紹介 | ブログ | a-blog cms developer
a-blog cms developer
先日、a-blog cms 制作者向け情報サイトに、Tipsというコンテンツが追加されました。そのTipsのページで使用しているVer.2.1.1から追加された組み込みJS「js-incremental-search」と、隠され...
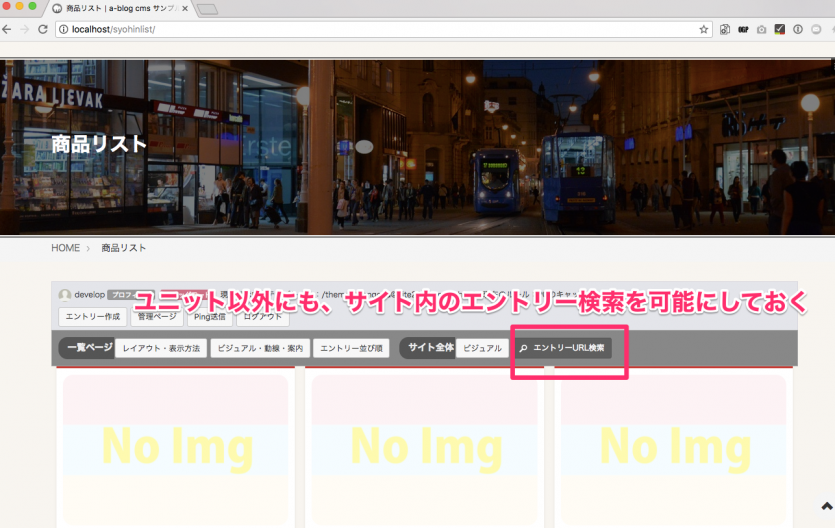
ボタンLinkユニット以外からも、エントリーを検索可能にする
エントリーの検索は、他からもできた方が良いので、たとえば上記のようにしました。
ここからエントリー検索してURLをコピー。
そのあと、テキストユニットなどに貼り付け・・・ということもできます。
そのほか、こんな感じです。
- サイト内のエントリー一覧を表示している場所は、モジュールのカスタムフィールド(Module_Field)
- あるModule_Field内にエントリーサマリーを表示している
- エントリーサマリーの表示件数は仮に1000としている(サイト規模による)
- エントリー検索を表示するとき画面遷移させたくないので、ダイアログ(js-dialog-btn)を使用
- コピー対象の相対リンクは、{entry:loop.bcd}と{entry:loop.ccd}{entry:loop.ecd}で出力している
サイトによっては実装しない方がいい
このようなWebサイト内のエントリを全て表示させる機能は、もちろんWebサイトによっては付けない方が良い場合があります。
エントリー数があまりにも多いと、パフォーマンスが保てるのか疑問です。
あるいは、ウェブ担当者さんが専任でいらっしゃるようなクライアントさんの場合、普通にCMS内のエントリー管理から検索してもらう方が適切かもしれません。
今回解決したかった状況は、あくまでCMSの操作にあまり慣れていないユーザさん向けで、特にプロトタイピングでの使いやすさ向上でした。