管理側と表示側で使いたいJS(エントリー基本設定の書き換えなど)
2018-05-29(a-blog cms 2.8.18)時点での記録です。
エントリーの基本設定を、JavaScriptで書き換えるときの注意点をメモします。
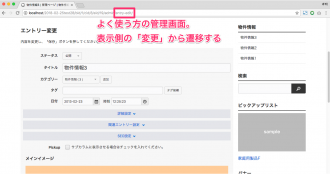
「エントリーの基本設定」とは、下図の箇所です。
他にも、管理系JavaScriptを書くときのTipsみたいな情報も、メモしておきます。
今まで使っていた方法
今まで、下記を参照して、エントリの基本情報を変更していました。
/admin/entry/edit.html
このファイルは、なるべく手を入れたくないファイルになります。
そこでJavaScriptを使って
/admin/entry/field_foot.html
を編集することで、edit.htmlを書き換えていたわけですね。
解決したかったこと
しかし上記の方法だと、ダイレクト編集で「タイトルをクリックしたときに表示されるダイアログ」内には、JSで書いた変更が適用されませんでした。
そこで、このダイアログ画面でも対応可能なJavaScriptの書き方にしたいです。
また、加えたい処理は同じなので、JavaScriptの記述は1回で済ませたいです。
対応方法
1.admin.jsを作成し、変更内容を記述する
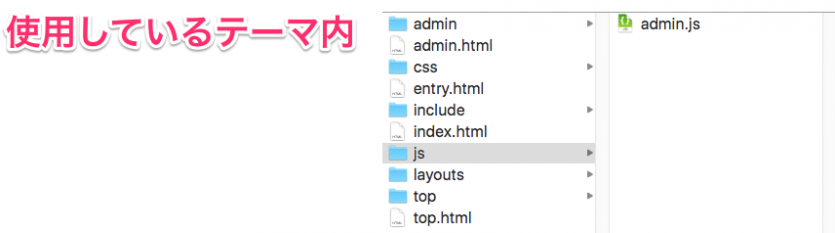
まずは、使っているテーマ内に「js/admin.js」というファイルを作ります。
このJSファイルに、変更を加えたい内容を書きます。
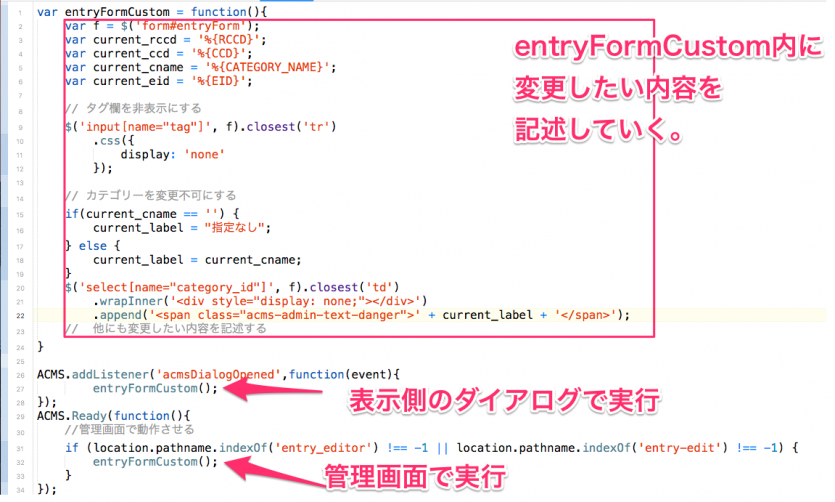
下記のように記述します。
ソース例は下記です。
var entryFormCustom = function(){
var f = $('form#entryForm');
var current_rccd = '%{RCCD}';
var current_ccd = '%{CCD}';
var current_cname = '%{CATEGORY_NAME}';
var current_eid = '%{EID}';
// タグ欄を非表示にする
$('input[name="tag"]', f).closest('tr')
.css({
display: 'none'
});
// カテゴリーを変更不可にする
if(current_cname == '') {
current_label = "指定なし";
} else {
current_label = current_cname;
}
$('select[name="category_id"]', f).closest('td')
.wrapInner('<div style="display: none;"></div>')
.append('<span class="acms-admin-text-danger">' + current_label + '</span>');
// 他にも変更したい内容を記述する
}
ACMS.addListener('acmsDialogOpened',function(event){
entryFormCustom();
});
ACMS.Ready(function(){
//管理画面で動作させる
if (location.pathname.indexOf('entry_editor') !== -1 || location.pathname.indexOf('entry-edit') !== -1) {
entryFormCustom();
}
});管理画面のURLは、下記2パターンを含みます。
- entry_editor
- entry-edit
なので、location.pathname.indexOfの箇所は、そのURLのときにentryFormCustom();を実行するって感じです。
2.ファイルを読み込ませる
次にこの、admin.jsをテンプレートにて読み込ませます。
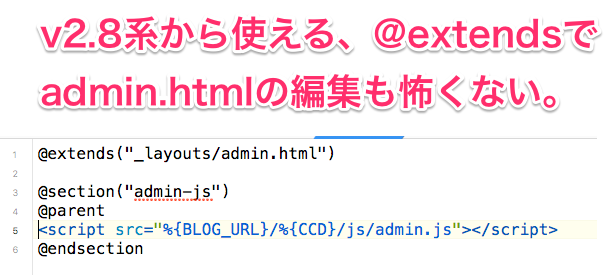
管理画面に読み込ませるために、次のようにテーマ直下にあるadmin.htmlを変更します。

@extendsさいこう!
admin.htmlで、グローバル変数を使ってカテゴリーを指定しています。
src="%{BLOG_URL}/%{CCD}/js/admin.js
の箇所ですね。
こうすると先ほど作ったadmin.js内でグローバル変数を使うことができるようになります。
表示側は、
/include/head/js.html
から読み込ませます。
js.html内は下記のとおりです。
<!-- BEGIN_MODULE Blog_Field -->{script_head}<!-- END_MODULE Blog_Field -->
<script src="%{JS_LIB_JQUERY_DIR}jquery-%{JS_LIB_JQUERY_DIR_VERSION}.min.js" charset="UTF-8"></script>
<!-- BEGIN_MODULE Js -->
<script src="%{ROOT_DIR}acms.js{arguments}" charset="UTF-8" id="acms-js"></script><!-- END_MODULE Js -->
<script src="%{ROOT_DIR}js/modernizr.js"></script>
<script src="%{ROOT_DIR}js/site.js" charset="UTF-8"></script>
<!-- BEGIN_MODULE Touch_Unlogin --><!-- BEGIN_MODULE Blog_Field id="BF_root" -->{google_analytics}[raw]<!-- END_MODULE Blog_Field --><!-- END_MODULE Touch_Unlogin -->
<!-- BEGIN_MODULE Touch_SessionWithContribution -->
<script src="%{BLOG_URL}/%{CCD}/js/admin.js"></script>
<!-- END_MODULE Touch_SessionWithContribution -->
</script>
<!-- END_IF -->
これで管理側も、表示側も同じJavaScriptの内容を提供することができるようになりました!
ちょっとした管理系のJS処理を、admin.jsにまとめる
ここで作ったadmin.jsは、管理側でも表示側でも使えるJSを記述するファイルとして便利です。
例えば、次のようにユニットが追加されたときの処理を書くこともできます。
ACMS.addListener('acmsAddUnit', function(event) {
ACMS.Dispatch(event.target);
})他にも、ダイアログ画面内の変更は、例えば次のようにイベント「acmsDialogOpened」の箇所で書き足すこともできます。
ACMS.addListener('acmsDialogOpened',function(event){
entryFormCustom();
console.log($('.js-lite-editor-field',event.target));
ACMS.Dispatch(event.target);
});