a-blog cmsをインストールして、制作する前にやること
a-blog cms Advent Calendar 2015という企画があります。
その5日目を担当して書いた記事です。
a-blog cmsをインストールして最初にやってることをまとめました。
僕自身が万年ライトユーザーなので、初心者さん向けの内容になると思います。
カスタマイズや設定の内容は大まかに・・・
- 納品時にほぼ全サイトでやってるので、最初からやっておこう系
- プロトタイピングを便利にする系
・・・という感じです。
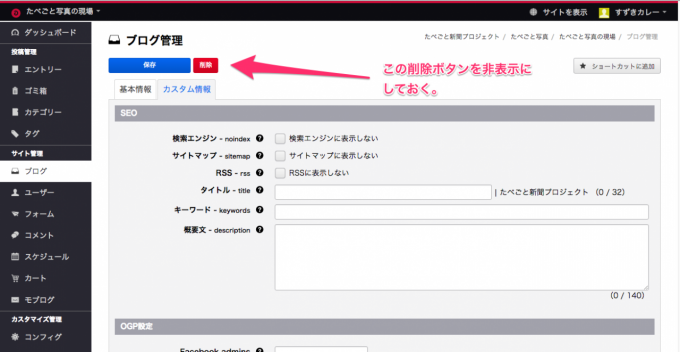
blogの削除ボタンを消す
まぁちょっと長くなるのですが聞いてください。
最近、運用中のサイトをお客様がブログごと削除する
・・・というアクシデントが起こりました。
作成したエントリーも、設定したモジュールIDも、当然すべて消えてしまいます。
管理者権限で運用いただいていたので、簡単にブログを消せてしまったのです。
※サーバのバックアップを毎日とっているので、復旧はすぐできました。
そんなことがあり、blogの削除ボタンは最初から消しておこう!
ってことにしました。
ちなみにカテゴリー削除の場合は、対象カテゴリーに属するエントリーが
ある場合には削除できないのですが、ブログ削除の場合はエントリーがあっても
削除できます。
サーバの自動バックアップをしていない「さくらのレンタルサーバ」などで
運用いただいるサイトもあり、この場合は万が一のときに取り返しが付きません。
話が逸れますが、そもそもcmsを使う商用サイトではデータベースを
自動バックアップしてくれるサーバを選ぶのが良い選択なんじゃないかと思います。
納品後に、運用の環境はいろいろ変わるからって話
過去、案件ごとにblogの削除ボタンを非表示にしていることはありました。
今までは納品時に
「このサイトは管理者権限で運用いただくから、削除ボタンは非表示にしよ〜。」
というような感じで、そのサイトごとに対応していました。
が、明確なルールがなかったので、今回の事態となりました。
サイトを数年運用していると、納品後にいろいろ変わるよなぁと思い至ります。
- 先方の担当者が変わる(Web担当者を入れたので権限を上げて色々したい)
- 「編集者」権限で運用していたのが何かの都合で管理者権限に変更される
など、納品時には見通せないことがあります。
そういうわけで、blogの削除ボタンはどの案件でも全て消しておくと安全という判断になったのです。
→ 具体的なやり方はフォーラムのQAへ
※森田さま、ありがとうございます!
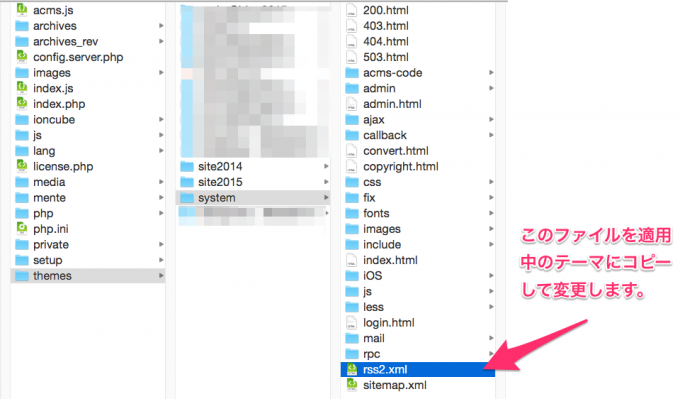
ユーザー名を出さないようにrss2.xmlをカスタマイズ
初期状態だと、cmsのユーザー名がrssに含まれています。
hoge.com/rss2.xml
で配信されるRSSにユーザー名が含まれているためです。
例えば、僕の場合なら「ルーコ鈴木(管理用)」というアカウント名を付けると
それが誰からでも見られる状態になります。
rss2.xmlにアクセスする人は実質いないんじゃない?とは思いますが
これもまぁ、削除しておいた方が無難ということで削除します。
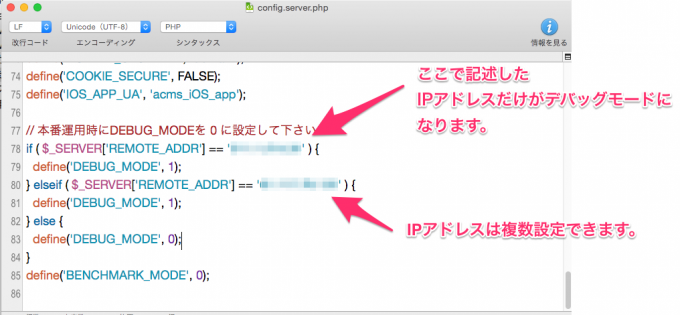
config.server.phpで、開発者だけデバッグモードONにする
僕の場合、サイト制作よりも運用の方が多いので、運用中のサイトを
変更することがよくあります。
開発者だけデバッグモードONにすると捗る事があるので、config.server.phpに
下記のように記述します。
// 本番運用時にDEBUG_MODEを 0 に設定して下さい
if ( $_SERVER['REMOTE_ADDR'] == 'IPアドレス' ) {
define('DEBUG_MODE', 1);
} elseif ( $_SERVER['REMOTE_ADDR'] == 'IPアドレス' ) {
define('DEBUG_MODE', 1);
} else {
define('DEBUG_MODE', 0);
}
開発者のIPアドレスのみデバッグモードを適用する設定です。
同様の方法で、ベンチマークモードも適用できます。
もちろんIPアドレスが変動する回線では、その都度config.server.phpを変更する必要があります。
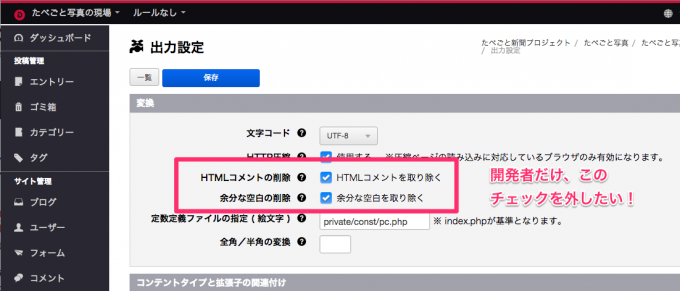
開発者だけHTMLコメントを表示する
運用中のサイトでは、コンフィグの「HTMLコメントの削除」がONになっている状態が普通だと思います。
頻繁に手を入れるサイトでは、開発者だけHTMLコメントが見えると便利です。
→ やり方はフォーラムを参照ください。
ルールでCookie判定を利用するので、v2.5.0以降で使えるはずです。
※堀さん、ありがとうございます!
プロトタイピング用のコンフィグ設定を読み込む
コンフィグ設定は書き出しできるので「いつものプロトタイピング用」に
使いやすいような設定を書き出し、それを読み込むようにしています。
最初、コンフィグを使い回すという発想がなかったので、
なんでこれ気づかなかったんだろうと思いながらやるようになりました。
プロトタイピング用のテーマを作っておく
プロトタイピング用のテーマはsite2015を継承して作っています。
prototype@site2015という感じです。
プロトタイピング用のテーマでは例えば下記のようなカスタマイズをしています。
エントリー作成画面をシンプルにする
お客様にページ入力してもらうときに、なるべくシンプルな状態にしておくと
説明や試作がスムーズなので・・・
- カテゴリー追加ボタンの非表示にする
- タグ入力項目を非表示にする
・・・といった「最初に使わないものは非表示」系のカスタマイズをしています。
bodyに%{RCCD}でclassを付与
<body class="%{RCCD}">カテゴリごとにスタイルを変えたいことが多いので。
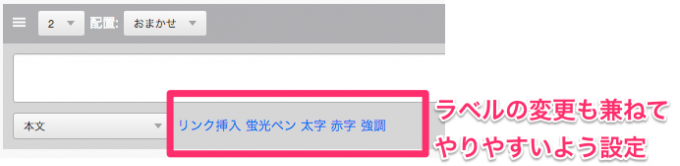
emoji-edit.htmlのカスタマイズ
標準の設定である「強調1」「強調2」以外にもスタイルが欲しくなるので。
また、お客様からよく「強調1」「強調2」の違いは何?3は?
などと聞かれるので、ページ作成をスムーズにするために。
以上で〜す
以上ですが、もし「それならもっと良い方法あるよ!」というのがあれば
お教えくださいませ〜m(_ _)m
おまけ
今年は個人的に写真素材サイトを作りました。
a-blog cmsで動いています!
畑や野菜の写真素材をお探しの際はごらんださいませ〜。
→ たべごと写真
※スマホ対応できてません。