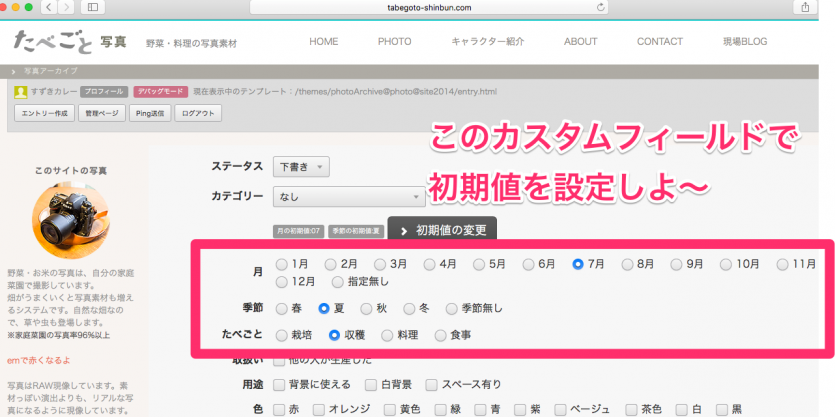
エントリーのカスタムフィールドに、ユーザー自身が初期値を設定できる
この記事は「a-blog cms Advent Calendar 2017」8日目のエントリーです。
エントリー作成するとき、カスタムフィールドに初期値があると良いなってことがあります。
そういう時に、ユーザー自身で初期値を記録できるカスタマイズです。

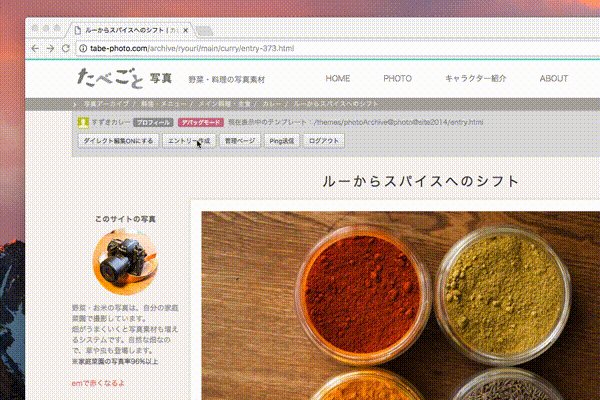
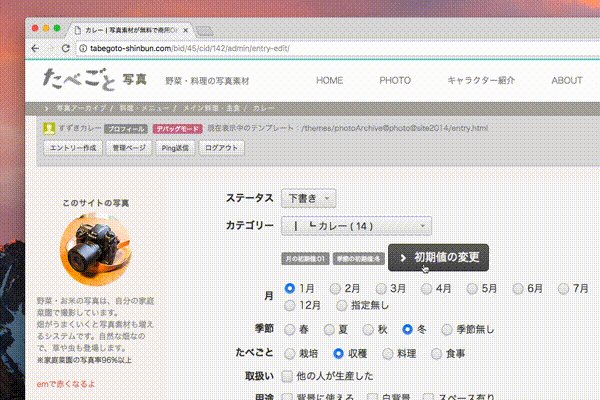
GIF画像でお分かりいただけるでしょうか。
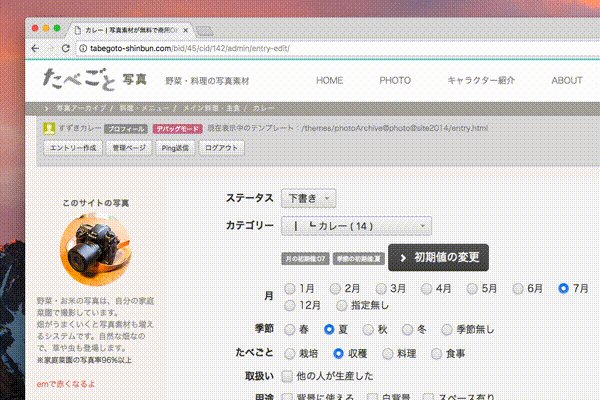
例えば、カスタムフィールド「季節」の初期値を「夏」に指定したら、新規エントリー作成時に「夏」が入った状態で入力スタートできます。
初期値を一度だけ設定すれば、以降のエントリー作成がラクになります。
更新ユーザーには、サクサク入力してほしい!
エントリーの作成画面を制作するとき、初心者のユーザーでも容易に入力しやすいカスタマイズは大切です。
一方で熟練ユーザー向けには「速く」「疲れさせず」「ミスを少なく」といった価値が、制作側から提供できそうです。
そういうわけで、cmsでの更新スピードを上げるカスタマイズに取り組む場合がありました。
今回はその中でも汎用性の高い「初期値を設定できるカスタマイズ」について書きます。
カスタムフィールドが多く、量産する必要があるコンテンツ向け
効果的なコンテンツは、次のような内容です。
- エントリー数が多い商品カタログ(年間で1000件増えるとか)
- 流通物件を多く登録するような不動産情報
- 人材派遣会社が掲載する仕事情報
これらのコンテンツを運用するためには、更新ユーザーさんの作業時間が長くなりがちです。
1ページあたりの入力に時間がかかる上、ページを量産する必要があるためです。
年間の更新時間を合算すると、なかなかのものになります。
そのため、もしも入力時間を10%でも短縮できれば、年間での時短効果も相応に期待できそうです。
何よりも「サクサクできる!」っていう満足感の中で、数年間cmsを使っていただけるのは開発側としても嬉しいです。
ユーザー評価で、入力には偏りがあると気づく
更新ユーザーがエントリー作成をする際、カスタムフィールドの入力が特定の値に偏る場合は、しばしばあります。
例えば、上記の写真素材サイトの場合だと「夏のエントリー作成が300件連続する」ことがあります。
撮影順にページ作成していくからです。
そうすると、初期値が「夏」だとサクサクですよね。
(これは僕の個人的なサイトなので、そういう意味では何とでもなるのですが)
お客様に納品するサイトの場合でも「夏のおすすめ商品を続けて入力する」といったケースはあります。
あるいは、担当の営業エリアが「豊田市」だから「豊田市」にチェックつける確率が90%、といったこともありました。
カスタマイズ方法
実装方法は、次の3工程です。
- 初期値を設定したいカスタムフィールドを決める
- ユーザーのページ(/admin/user_edit/)をカスタマイズする
- エントリーのカスタムフィールドと連動させる
1.初期値を設定したいカスタムフィールドを決める
エントリー作成画面にあるカスタムフィールドの内、初期値があると効率化できそうな項目を特定します。
ちゃんとやる場合は、熟練ユーザーに対するユーザー評価をすると良いです。
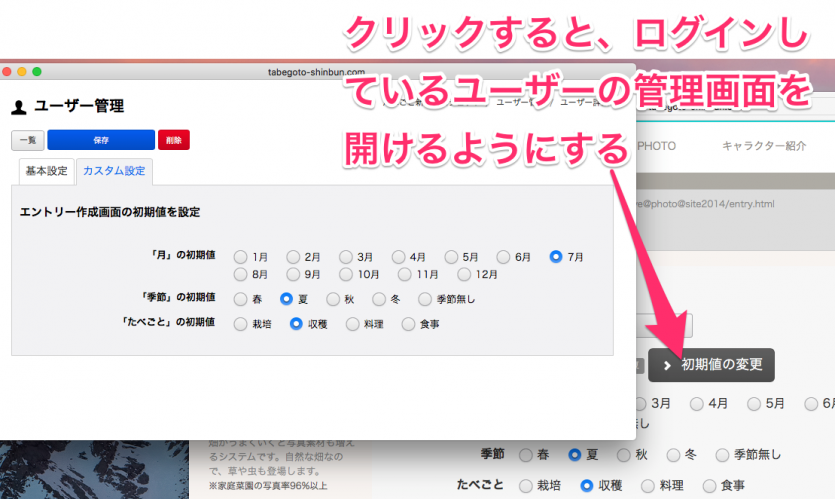
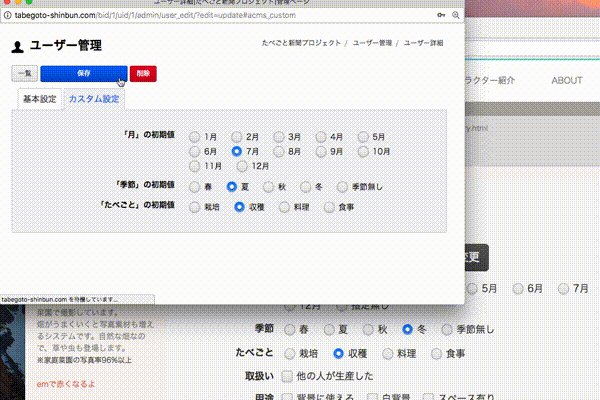
2.ユーザーのページ(/admin/user_edit/)をカスタマイズする
ユーザーごとに初期値を保存するので、cms更新担当者が複数いる場合でも「自分だけの初期値」を保存できます。
ソースは下記のような感じです。
user/field.html側の値は、エントリー側にあるカスタムフィールドの値と同じにします。
<tr>
<th>「季節」の初期値</th>
<td>
<label class="acms-admin-form-radio"><input type="radio" name="photoSeasonDf" value="春"{photoSeasonDf:checked#春} /><i class="acms-admin-ico-radio"></i>春</label>
<label class="acms-admin-form-radio"><input type="radio" name="photoSeasonDf" value="夏"{photoSeasonDf:checked#夏} /><i class="acms-admin-ico-radio"></i>夏</label>
<label class="acms-admin-form-radio"><input type="radio" name="photoSeasonDf" value="秋"{photoSeasonDf:checked#秋} /><i class="acms-admin-ico-radio"></i>秋</label>
<label class="acms-admin-form-radio"><input type="radio" name="photoSeasonDf" value="冬"{photoSeasonDf:checked#冬} /><i class="acms-admin-ico-radio"></i>冬</label>
<label class="acms-admin-form-radio"><input type="radio" name="photoSeasonDf" value="季節無し"{photoSeasonDf:checked#季節無し} /><i class="acms-admin-ico-radio"></i>季節無し</label>
<input type="hidden" name="field[]" value="photoSeasonDf" />
</tr>3.エントリーのカスタムフィールドと連動させる
エントリーのカスタムフィールドを編集します。
下記の感じで、checkedを表示させたい箇所にGET_Templateを入れていきます。
GET_Templateにてvalue="夏"として、値に応じた変数を指定しておきます。
1行目の/admin/entry/default.htmは、SetTemplateを読み込むためです。
<!-- SetTemplateを読み込む -->
<!--#include file="/admin/entry/default.html" -->
<tr>
<th>季節</th>
<td>
<label class="acms-form-radio">
<input type="radio" name="photoSeason" value="春"{photoSeason:checked#春} <!-- GET_Template id="season" value="春" -->/><i class="acms-ico-radio"></i>春</label>
<label class="acms-form-radio">
<input type="radio" name="photoSeason" value="夏"{photoSeason:checked#夏} <!-- GET_Template id="season" value="夏" -->/><i class="acms-ico-radio"></i>夏</label>
<label class="acms-form-radio">
<input type="radio" name="photoSeason" value="秋"{photoSeason:checked#秋} <!-- GET_Template id="season" value="秋" -->/><i class="acms-ico-radio"></i>秋</label>
<label class="acms-form-radio">
<input type="radio" name="photoSeason" value="冬"{photoSeason:checked#冬} <!-- GET_Template id="season" value="冬" -->/><i class="acms-ico-radio"></i>冬</label>
<label class="acms-form-radio">
<input type="radio" name="photoSeason" value="季節無し"{photoSeason:checked#季節無し} <!-- GET_Template id="season" value="季節無し" -->/><i class="acms-ico-radio"></i>季節無し</label>
<input type="hidden" name="field[]" value="photoSeason" />
</td>
</tr>どこかテキトーなファイルにSetTemplate側を書きます。
下記のような感じです。
この中にある二重カッコの{{value}}というのが、GET_Template側で渡した値になります。
<!-- BEGIN_SetTemplate id="season" -->
<!-- BEGIN_MODULE Touch_EditInsert -->
<!-- BEGIN_MODULE User_Field id="defaultValue" -->
<!-- BEGIN_IF [{photoSeasonDf}/eq/{{value}}] -->checked
<!-- END_IF -->
<!-- END_MODULE User_Field -->
<!-- END_MODULE Touch_EditInsert -->
<!-- END_SetTemplate -->これでユーザーの管理画面にて保存した値「夏」と、GET_Template側で渡した値「夏」が同じ場合にだけ、checkedが表示されます。
また、初期値の設定はエントリー作成画面にだけ必要な機能なので、タッチモジュールのTouch_EditInsertを使っています。
自分のユーザー管理画面へのショートカットボタンを設置する
最後にショートカット用のボタンを配置します。
上記画像のように、エントリー作成画面からサクッと初期値を変えられるようにしておきます。
こういうとき、僕はjs-popup_settingを使うことが多いです。
なお、ボタンの大きさはこんな大きくない方がいいです。(今回の解説記事のためにデカしました。)
ボタンのソースは下記です。
<a href="%{ROOT_BLOG_URL}bid/1/uid/%{SESSION_USER_ID}/admin/user_edit/?edit=update#acms_custom" class="acms-admin-btn js-popup_setting">初期値の変更</a>これで初期値の設定機能ができました。
エントリー作成画面によっては、けっこう効率化できるのでお試しください。
こういった工夫の積み重ねによって更新担当者さんが、1分でも5分でも早く1日の業務を終えることができたら嬉しいです。
なお、速度向上のカスタマイズは、熟練ユーザーさんに向いています。
納品後6ヶ月は経過していたり、すでに100エントリー以上作成したユーザーさんです。
初心者ユーザーさんだと、初期値という概念が謎だし、ありがたみが分からない場合もあります。
さらに初心者ユーザーさんの作業手順は、熟練ユーザーになるつれ変わる可能性があります。
そのため初期導入には注意が必要です。
熟練ユーザー向けの最適化について
この記事は最適化の1手段について書きました。
関連して、熟練ユーザー向けの最適化についてメモしたので、良かったら見てみてください。
↓
a-blog cmsを長期使用したユーザーに対する観察 | すずきカレーのa-blog cmsメモ
たべごと新聞プロジェクト
個人的メモ。 cmsを使って更新する人は、何年も同じ管理画面を使うことになります。 もちろん効率化のために、管理画面の最適化を依頼されることはあります。 しかし、納品時の管理画面をそ...
おまけ。
なんか多分、このカスタマイズの発想元というか、なんというか。
牧田さんの「フォームインプットメーカー」というものがありまして。
フォームに自動入力できるツールをつくるツールつくりました - maki-o memo
maki-o memo
以前に、a-blog cmsのカスタムフィールドメーカーというものを作ったことがあります。 それが意外に好評でして、いろんな方から…
そこで自分自身が体験して「いいわ〜」って思ったから、こうしたカスタマイズに思いたったのかもしれないなと思いました。
ありがとう牧田さん。