a-blog cmsのナイスなTips6つ
a-blog cms Advent Calendar 2016という企画があります。
その14日を担当して書いた記事です。
「えっ。この便利な機能、ずっと前からあったの?」ってことが、たまにあります。
a-blog cmsユーザー同士で会うと、発覚したりします。
今回はa-blog cmsの良いとこ見逃し防止のために、小ネタ集を書いてみます。
2016年12月(最新v2.6.1.4)時点でのTips6つをご紹介。
1.シンボルフォントをカンプで使う
ビジュアル制作の段階で、a-blog cmsのシンボルフォントが使えます。
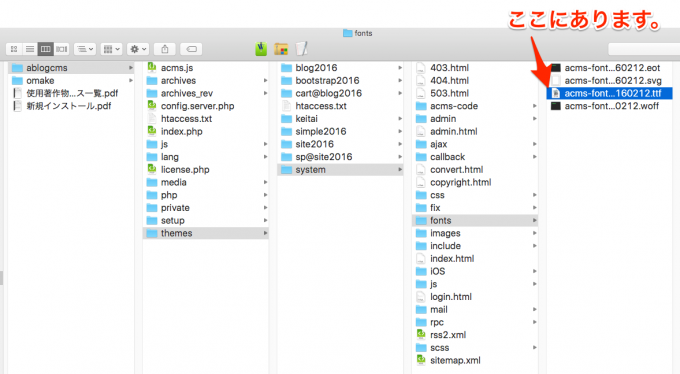
a-blog cmsのダウンロードファイルから、シンボルフォントをPCで読み込みます。
これでPhotoshopやIllustratorなど、ビジュアル制作のアプリでフォントとして使用可能になります。
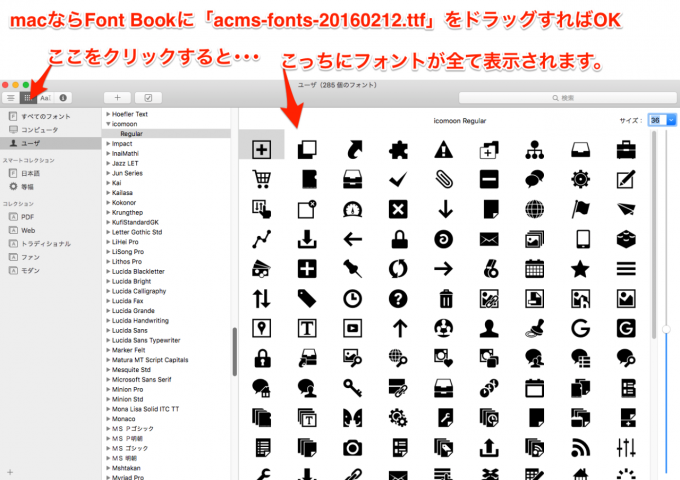
タイピングでは意図したシンボルフォントを表示しづらいので、上図の右欄からコピペします。
2.Facebook投稿の手作業デバッグを不要にするボタン
この機能はFacebookの仕様変更により、使えません。(2017-11-29追記)
今まではFacebookのデバッガーで、ogpのキャッシュを手作業でクリアしていました。
この単純作業から開放されるボタンです。
↑例えば、こんな感じで配置できます。
やり方は、下記の開発ブログを参照ください。

facebookのogpキャッシュをクリアするボタンを作ってみよう | カスタマイズ | 開発ブログ | a-blog cms 制作者向け情報
a-blog cms
記事を更新した時、facebookのOGP画像が以前の画像のままで困った事はないでしょうか? こでは、facebook側でキャッシュを行っている為、キャッシュを削除してあげる必要があります。 方法の...
本当にうれしい。
更新コンテンツ+Facebookの案件が多かったせいか、キャッシュクリアの日々だったので。
お客様からも
「Facebookのデバッガーは難しいけど、ボタン1回クリックするだけなら自分でもできる」
とお伝えいただけたので、スムーズに使ってもらえているようです。
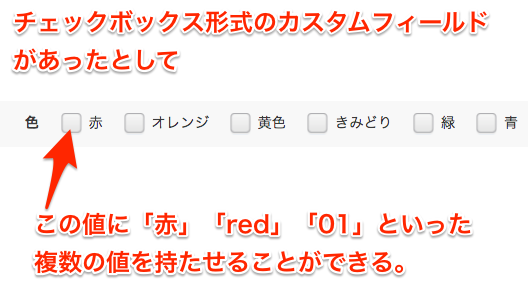
3.カスタムフィールドの表示を豊かにするsplit
[split]という校正オプションがあります。(v2.5.0から)
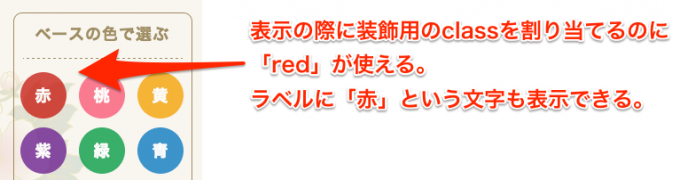
普通なら1つの値しか保存できないカスタムフィールドのvalueで、複数の値が使えるようになります。

色違いのラベルを用意したいときは、この校正オプションが便利ですね。
使い方はいろいろあります。
やり方は開発ブログを参照ください。

カスタムフィールドのチェックボックスの4つの実装方法について | 開発ブログ | a-blog cms 制作者向け情報
a-blog cms
昨日、チェックボックスのカスタムフィールドの実装について質問されたことをまとめてみました。 チェックボックスの4つの実装方法を考えて、実際に実装してみた方法をご紹介してみます。 カ...
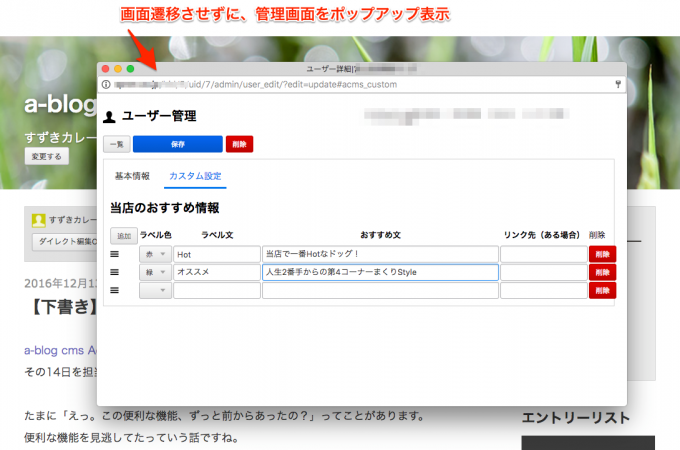
4.ダイアログウィンドウでサクッと更新できる
js-popup_setting
組み込みjsの「.js-popup_setting」を使うと、ダイアログウィンドウで管理画面を表示できます。
これでブログやカテゴリーのカスタム情報などの更新が、サクッと便利になります。
画面遷移させないことで、利用者さんが操作に迷わないってのが良いですね。
↑モジュールIDの変更でよく使っている、ダイアログウィンドウのポップアップを他の管理ページでも使用できます。
例えばユーザーのカスタム情報。
普通ならカスタム情報のページへ、画面を遷移しなければなりません。
でも、js-popup_settingを指定すれば、ダイアログウィンドウがポップアップします。
aタグのclassにjs-popup_settingを付けるだけです。
これ、僕は気づくのが遅くて、もっと早く知っていれば良かったと思うTipsの1つです。
やり方は組み込みjsのページの「js-popup_setting」を参照ください。

latest | リファレンス | a-blog cms 制作者向け情報
a-blog cms
a-blog cms の最新バージョンのリファレンス情報ページ。モジュール・グローバル変数・校正オプション・フォームオプション・acmsパス・config.server.php について掲載しています。
Ver.2.6.1からは、さらに使い勝手が良い組み込みjsも使えます。
「管理画面をダイアログウィンドウで開くためのリンクを設置する」へ
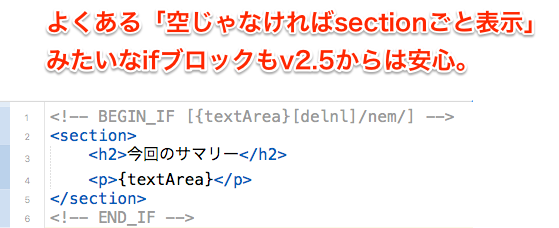
5.改行削除でifブロックの使い勝手を改善
v2.0から追加されたifブロックは判定条件に「改行を含む値」があると、意図した動作になりませんでした。
しかしv2.5.0からdelnlという校正オプションができて、この問題は改善されています。
delnlは改行コードを削除できるので、テキストエリアの値であってもifブロックで判定可能になったというわけです。

delnlは標準のテンプレートにもあるので、見逃し率は低いと思います。
でも未だにifブロックが動かない時はdelnlを忘れているだけ・・・ということがあるので、うっかりミスしないように今回Tipsに入れました。
自分用に。
cmsのバージョンアップ備忘録としても
あとdelnlが、どのバージョンから追加されたか忘れるので、cmsのバージョンアップ備忘録として「v2.5.0より前はdelnlないぞ!」ってことでメモしておきます。
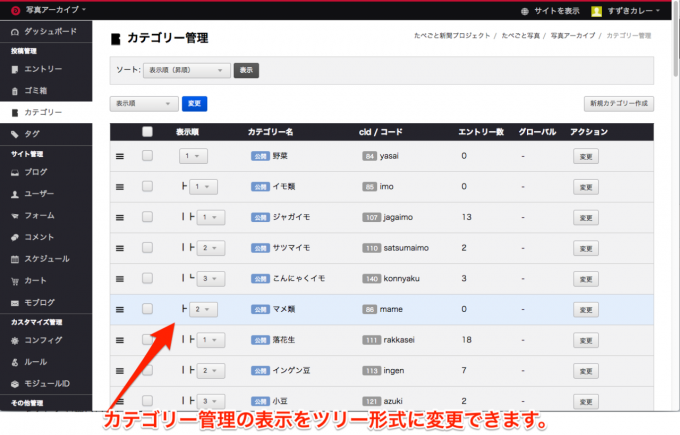
6.管理画面で子カテゴリーをツリー表示させる
こういう感じにできます。
案件次第ですが、個人的にはツリー表示の方が見やすいと感じます。
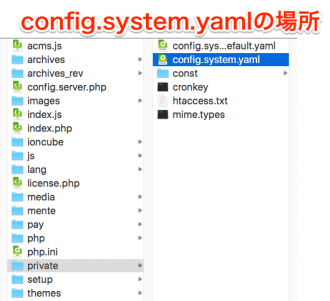
やり方はconfig.system.yamlに
admin_category_layered: on
と1行記述するだけです。

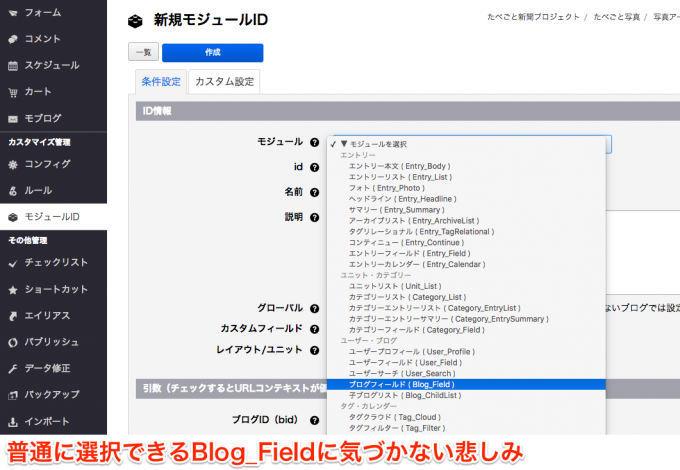
おまけ:Blog_FieldはモジュールIDで使える
モジュールIDでBlog_Fieldが使えるってこと、5年以上見逃していました。
完全に思い込みです。
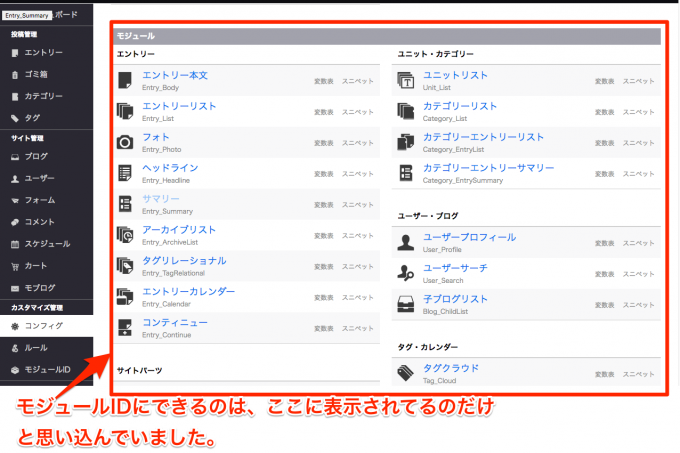
なぜか、コンフィグ管理のモジュール画面に並ぶアイコンだけが
モジュールIDにできるって思ってました。
Blog_Fieldはここに無かったので、快調にスルーし続けていたんです。
同じ理由で、Category_FieldやUser_Fieldもスルーしていた日々・・・。
この悲しみが動機で、今回のエントリーができました。