もうすぐ10周年のa-blog cmsと私
もうあと半年もすれば、a-blog cmsは10周年。
えっ、うそ。時の流れ早すぎ・・・。
実際は5年しか経ってないかもしれないので、本当に10年近く経過しているのか検証していこうと思います。
この記事は、a-blog cmsアドベントカレンダー2018の5日目のエントリーです。
2009年、a-blog cmsを選んだ動機
どうしてa-blog cmsを選んだのですか、とアップルップルのスタッフさんから聞かれることがあります。
その動機はハッキリ覚えていて、a-blog cmsを使えば社内のスタッフが勉強してくれると思ったからです。
当時、僕は手を動かさないディレクターでした。
自分自身で手を動かしていたのは、テーブルレイアウト時代。
そこで、どうすれば社内のスタッフが勉強をし続けてくれるか、悩んでいました。
また過去に自分自身がMovable Type 3.0をさわって「こりゃあ、弊社では無理だぞ。」と感じていたっていうのもあります。
そういう経緯があり、a-blog cmsを使えば、きっとアップルップルさん(=かずみちさん)から勉強会のお誘いをしてもらえるし、それは僕がスタッフに「勉強してね!」って言うよりもずっと効果的だろうと思ったのです。
5月にa-blog cmsの勉強会があり、僕からかずみちさんに「ノートPC1台しかないので、iMac持ち込んでいいですか?」と聞いて、PowerBookG4を貸してもらった思い出があります。
iMacを持ち込もうとする類のガッツは、今の自分も見習いたいなと思います。

白いiMacを持ち込もうとしていた。
2010年、検索機能を実装できるうれしさ
2010年5月にv1.3リリース。
iPhoneでいうと、iPhone4発売の年ですね。
早くもiPhoneテーマが登場していて、UAでiPad指定もできたようです。
a-blog cmsは今から振り返っても「この対応早かったなぁ!」という機能がけっこうありますね。
この年a-blog cmsで中古車の在庫検索や、人材派遣会社の仕事検索サイトを作りました。
それまで協力会社さんに依頼してPHPでゼロから作っていたような、データベースを使った検索機能付きのサイトが自分たちだけで作れた・・・!
それだけで、嬉しかったです。
金銭的にもゼロからPHPで作るのとでは大きく違ったので「あのすごいプログラマーさん達がやってることができる。前は300万円かかったのに!」という感動がありました。
自分の場合、500万円とか1000万円かかるような、大きな案件はありません。
中小企業のクライアントさんにも、低コストで良いWebサイトが提供できたのが、CMS導入当初のインパクトでした。
また、この年からHCD(人間中心設計)の勉強会へ行くようになりました。
Webサイトの評価方法や、良い管理画面ってどんなものだろうと興味をもって、3年くらいワークショップなどに参加してました。
楽しく基礎的な学習ができて、今でもCMSで作るWebサイトに役立っています。
2011年、コンテンツをマネジメントする
2011年4月にv1.4リリース。
ダイレクト編集が付いたり、SNS連携が追加されます。
閲覧環境としては、多くの人がスマホでWebサイトを見るようになりました。
このときはa-blog cmsで「フツーのWebサイト」も作るようになっていました。
具体的には歯医者さんや、工務店、士業などのWebサイトです。
高度な検索機能が不要なサイトであっても、a-blog cmsをよく採用するようになった時期といえます。
そうして気づいたのが「ストックしていくタイプのコンテンツを、どう作るか考えるの楽しい」ってことです。
CMS導入したてのころは、とりあえず今まで紙でやってたことを、データベースに入れたらお客さんが喜ぶぞ・・・という、単にWeb版にすれば良い類の仕事をしていました。
その後、これまで紙で残していなかった情報も、CMSに貯めて編集すると商売の役に立つぞ、とやっと気づいたのです。(だからCMSって呼ぶのか!という)
何事も気づくのが遅い私です。
2012年、そのままじゃいられない
2012年はv1.5.0リリース。
iPhone用のアプリもリリースされ、iPhoneから更新できるのはインパクトがありました。
jQueryMobileテーマが標準で付いていたので、スマホ向けサイトを簡単に作れるようになりました。
このとき僕は、サーバーに対する己の無知さにうろたえていました。
データベースを使う動的なサイトって、同じサーバーでずっと動作させられません。
PHPやOSをバージョンアップさせ続ける必要があると、ようやく理解したのです。
2009年にCMSを導入したサイトが、そろそろ新しいサーバーを検討した方が良くなってきて「えっ・・・そのままじゃいられないの?」って純朴な気持ちで思いました。
(僕は基本的に、いつでもWeb業界の知識が足りてない。)
そこでVPSサーバーを借りて、自社である程度コントロールできるようにしました。
サーバーのことは分からないので、VPSの管理サポートとして協力会社さんに入っていただく体制にしました。
a-blog cmsの進化とは無関係であるものの、CMSを3〜4年使うことで顕在化する問題っていうのもあるんだなぁという話です。
また、HCDで学んだことが仕事で活かせる機会が増えてきて、ユーザー調査からペルソナ作ってWebサイトを企画するような仕事もしました。
ユーザー調査はとても収穫があるものの、どうしてもコストが高くなりました。
一方でユーザー評価は、アレンジすれば低コストでも実施しやすく、CMSの管理画面チェックでも使えました。
2013年、手を動かすことになる
2月にv1.6.0リリース。
この頃からCRMを付ける話があったんですね。
エントリーの自動保存機能は、とても嬉しかったです。
更新ユーザー(Web担当者さん)にとって嬉しい機能は、自分自信もうれしく感じます。
超正直な気持ちを書くと、エンドユーザーさんや売上よりも、目の前の更新ユーザーさんが快適に使ってくれることが、うれしい。
タイピング苦手な社長さんや、パートのWeb担当者さんなど「Webが好き!」っていうタイプの人ではなくても使って頂けるのが、ぐっときます。
なので、エントリーの自動保存機能は、かなり光明さしこんできてるなって感じました。
よくクライアントさんから「エントリー消えちゃいました!」って連絡を受けていたので。
グローバル変数が作れるようになったのも、この頃。
難しいことはしていませんでしたが、少し背伸びするだけで実装したい機能を付けられるのも、a-blog cmsのいいところだなと思います。
リファレンス見れば何とかなるレベルの努力で、けっこう便利になるというか。
あとは「ブログ、カテゴリー変更に伴う404を301リダイレクトする機能」も、すでに付いています。
つい数日前、この機能に助けられました。
(この機能あることを長く忘れてました。)
URL変更後のリダイレクト(entry_301_redirect : on)により救える記事が1000件以上あるので、助かりMAX状態です #ablogcms
— すずきカレー(Webのすがた) (@SzkCurryWeb) 2018年11月29日
6月に1.7.0リリース。
Lite版もあって、ありがたかったです。
この年から、結果的に僕はWebディレクターではなくなっていき、自分でCMSをさわって制作するようになります。
知識がテーブルレイアウトで止まっていた状態から、CMSでプロトタイピングできるようになるまでの道のりが始まりました。
自分で管理画面を作れたり、サイト構造を動かせるのは、ブラウザでプロトタイピングするとき便利なだけでなく、見積の精度を上げられて良かったです。
12月にv2.0.0リリース。でも使い始めたのは来年なので、2014へ。
2014年、IFブロック大好き
v2.0と言えばIFブロック!いえ〜い!
自分でCMSをさわり始めた結果、できなくてへこむ事も増えたのですが、IFブロックさんが癒してくれました。
IFブロックは基本やさしいので「できるかな?」と思ったことを、たいてい実現してくれます。
これでa-blog cmsが好きになっていった感じすらあります。
あとsite2014は、なんとなく好きなテーマです。
site2014がレスポンシブWebになったので、ブラウザでのプロトタイピングがカンタンにできるようになりました。
6月にはv2.1リリース。
カスタムユニットが使えるようになって、ますますa-blog cmsで思い通りの管理画面が作れるようになりました。
自分自身でCMSをカスタマイズできるようになった結果、1日でサイトを制作して納品するっていう経験をしました。
もちろん、ちいさな案件です。
午前中に開店前の店舗を自分で撮影して現像、お昼からCMSを構築。
ページ作成を他のスタッフに手伝ってもらいながら、ビジュアルのデザインをして、夜7時には公開していました。
この同時進行スピード感は、a-blog cmsだからこそ納品できたよなぁって思いました。
(クライアントさんとの付き合いが5年以上あり、特殊な機能がないサイトだったこともあります。)
その一方で業務内容がいよいよ制作会社ではなくなるというか、サイト制作の売上よりも、運用・コンサルでの売上の方が多くなった年だったと記憶しています。
あと、個人で写真素材の「たべごと写真」を始めました。
何でも良いから、自分もオーナー感が持てるサイトを持とうっていう動機でした。
クライアントさんにアドバイスするなら、自分も何か運営したいなっていう感じです。
2015年、最も大きなインパクト
4月にv2.5.0リリース。8月にv2.51リリース。
個人的に、a-blog cmsを2つに分けるとしたら「2.5以前と、2.5.1以後」だと感じています。
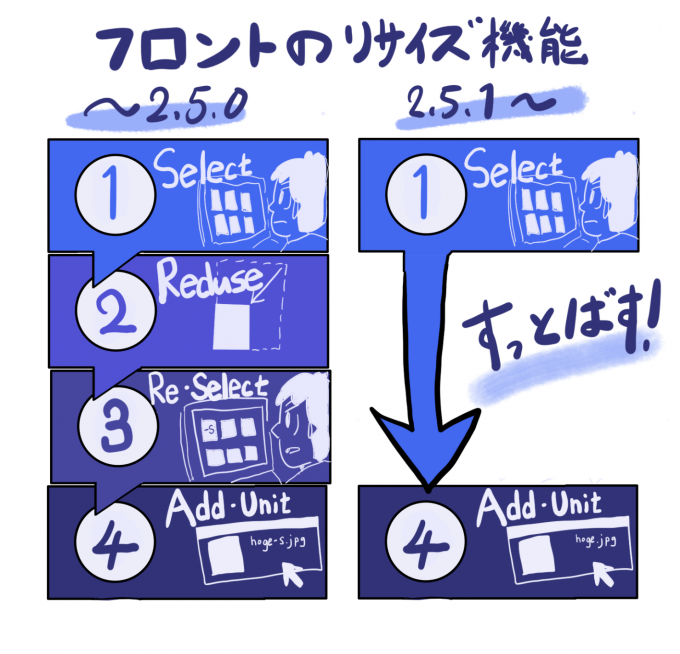
なぜなら2.5.1から「フロント側での画像リサイズ機能」が付いたからです。
フロント(ブラウザ)で画像をリサイズするのは、a-blog cms特有の機能ではないものの、周囲の更新ユーザーさんにとっては一番インパクトのある機能でした。
・・・というのは、まぁ大げさすぎる言い方になるものの、クライアントさんにページ作成をして頂く際に「画像の縮小」は、CMS運用の障壁でした。
クライアントさんが使うPCに画像縮小アプリをインストールして、使い方をご案内します。
しかし、どうしても使えない方もいらっしゃいました。
画像の縮小がボトルネックでCMSが使えないっていうのは、悲しく悔しい。
しかしフロント側での画像リサイズ機能が付いたことで、この問題は解決します。
a-blog cmsで更新可能なクライアントさんの層が、拡張できたとも言えます。
PCのフォルダ構造が分からない人、画像の知識がない人でも安心して使えるようになったので。
iPhoneアプリのように、スマホから画像をアップロードできるようにもなり、喜んでくれたクライアントさんもいました。
施工現場から更新してくれる設計士さんは、今も快適そうに使っています。
また、画像を縮小できるユーザーさんであっても、ページ作成における1つの工程を「まるごとすっ飛ばせる」効果は大きかったです。
ユーザー評価の「プロトコル分析」で、ある作業における各工程にかかる時間をもとに、UIを改善する方法があります。
製造業の現場での改善も、これに近いものがあるように思います。
そうした手法は効果的ですが、工程を1つスキップできるレベルの改善って、そうそう見つかりません。
クライアントさんのITスキルによっては、それほど大きなインパクトではない機能だと思いますが、個人的には衝撃的でした。
自分もこういう価値を、クライアントさんへ提供できたら理想だなと思います。
またv2.5.0からはレイアウト機能が付きました。
そういえば僕はレイアウト機能を、今もって使いこなせていないです。
12月にv2.6.0リリースですが、これも実質2016から使い始めることになります。
2016年、デザインカンプなしの制作
v2.6.0では大好きなSetRendered機能が付きました。
詰んだと思ったらSetRendered先輩を頼る、みたいな依存関係が僕にはあります。
カスタムフィールド画像もフロント側でリサイズできるようになり、神が完全体になりました。
6月リリースのv2.6.1から、JSのダイアログウィンドウ機能が付きました。
これ以降、管理画面で何かするときはダイアログ画面を使うことが増えます。
個人的には、この年からデザインカンプなしの制作する回数が、デザインカンプありの制作数を上回りました。
まだ十分に組織化されていない中小企業の社長は、とても忙しいです。
スタッフが辞めました。
無理して入院しました。
介護の問題が浮上しました。
さまざまな要因で、サイト制作は簡単に止まります。
そこで改善のため、社長さんに無駄な判断をさせないようにしようと考えました。
(基本的に決済権者さんと直での仕事が多い。)
中小企業の社長さんは多くの場合、判断疲れをしていて、それによって優先順位の高い判断がしづらくなっていると気づいたからです。
その流れで「デザインカンプで社長の判断力を削るのは、合理的ではないのでは?」と感じるようになりました。
結果的にブラウザのプロトタイピングをしたら、そのまま公開すれば良いっていう方法を多く採用するようになりました。
ちいさい案件、スタート段階の案件ならではの取り組みかなと思います。
判断を仰ぐポイントを少なく、納期を短くすれば、サイトが止まる要因を抑制できます。
a-blog cmsなら3〜4人で同時に集中して制作することも、やりやすいです。
それによる別問題も発生しましたが、状況次第ではスピードを優先するのは有りだと思います。
また自分もスタッフも、a-blog cmsに慣れてきたから実施できたなぁと思います。
2017年、サブスクになりたい
3月に2.7.0リリース。
位置情報(Entry_GeoList)モジュールが付きました。
(位置情報は今もなかなか上手く使えていないので、今後使っていきたい・・・!)
テーブルユニットは、これまで苦労して表を作っていたユーザーさんに好評でした。
このタイミングでのPHP7対応は嬉しかった記憶があります。
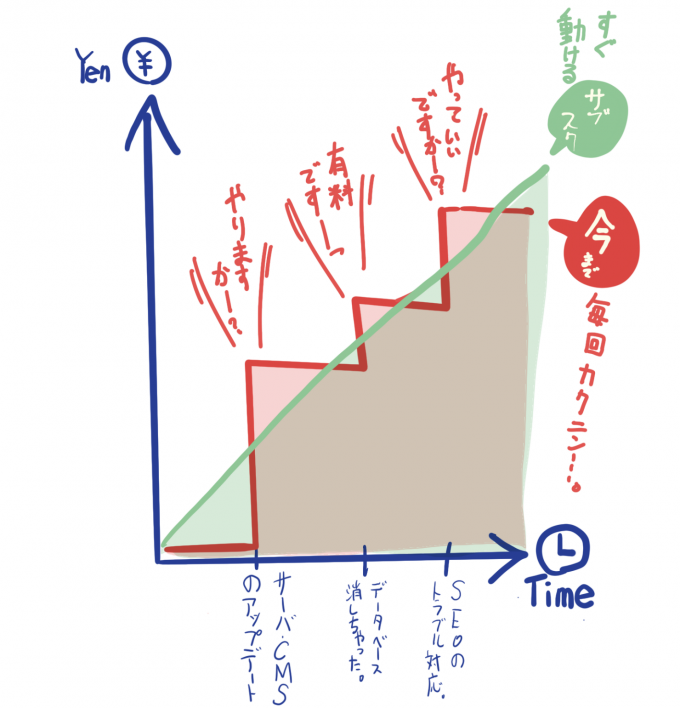
サーバーのCentOS 5が3月まででサポートが切れる件で、右往左往しました。
それで、なんやかんやとCMSを使い続けるためには、想像以上に手当てが要るよなぁと身にしみました。
バージョン1系のサイトで、CMSのバージョン上げて、対応するPHPやOSも上げて・・・って対応していると、10サイト移行するだけで息も絶え絶えです。
なので、この年からサーバーの利用料金を、サブスクリプションっぽい感じで「CMSを快適に利用しるづける料金」に定義し直します。
CMSのアップデートや、サーバーOSのアップデートで別途料金をいただくのではなく、月額で薄く均していただくサービスに変更しました。
他にもGoogle八部のトラブルや、誤ってCMSのデータを消した時の復元などもセットです。
PHPのバージョンで言うと、最新バージョンなら体感でレスポンス違うから、開発者としては移行してほしいって思います。
でもビジネス的に、それで売上が増えるわけじゃない。
そこが難しいところですね。
2018年、オンラインアップデートは光
3月にv2.8、10月にv2.9リリース。
アップデート大変問題に、さっそく太めの光明が差し込んできました。
オンラインアップデートはありがたく、あたたかい。
Lite Editor、大好き。
Lite Editorはテーブルユニットと同じで、熟練ユーザーさんの反応が良いですね。
UIの改善は、従来のUIを使っているユーザーさんほど感動してくれるように見受けられます。
一眼レフのカメラでも、ヘビーユーザーほど僅かな変化に敏感だったりするので、そういうものかもしれません。
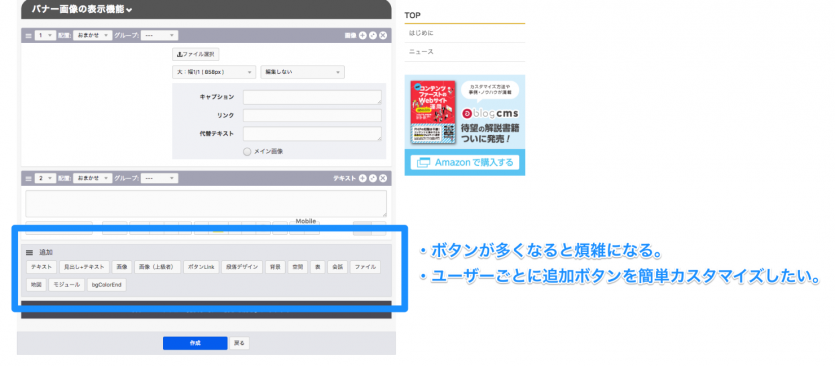
あと個人的には、ユニットの追加部分が良い感じになると最強だと思います。
v2.9のプレビュー機能には合掌&礼拝してるとこです。
またエスケープとctxで「できないこと」がグッと減りました。
v2.6くらいで「もうこれ十分だな、ハイ完成!」と感じていました。
でもv2.9を体験すると「v2.6のサイトさわりたくないな」ってなります。
更新ユーザーさんがCMSで更新してくれるのはずっと好きなので、それは見続けていきたいなぁと思います。
最初に「スタッフが勉強してくれそう」という動機で選んだのですが、今では自分自身が学習の機会をもらえていて、助かっています。
(とは言え、僕の場合はWeb業界から3〜4年遅れている気もします。)
振り返ったら、ちゃんと10年くらいありました。
これからのa-blog cmsも楽しみです。