URLで指定したカスタムフィールドの値を表示する(Field_Search)
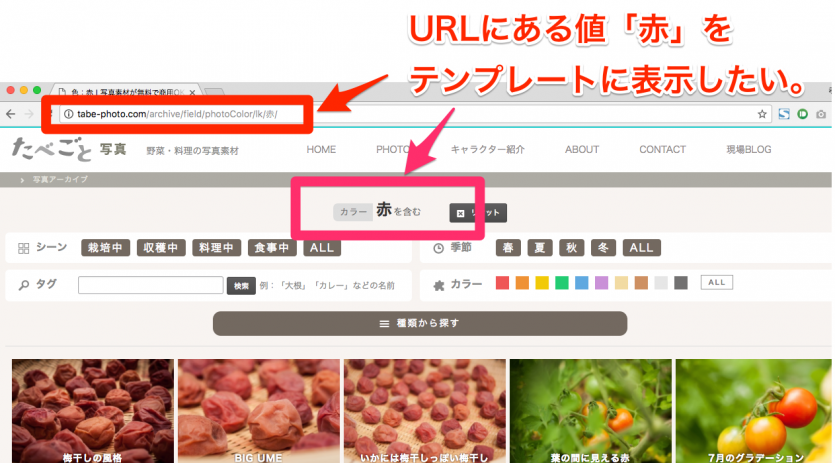
URLでカスタムフィールドの値が入ってる時、その値をテンプレートで表示したいことがあります。
上記のように「photoColorが赤を含む」って条件のURLの時など。
Field_Searchモジュールで表示する。
下記のように記述すると、URLで指定したカスタムフィールドの値を表示できます。
<!-- BEGIN_MODULE Field_Search -->
{photoColor}
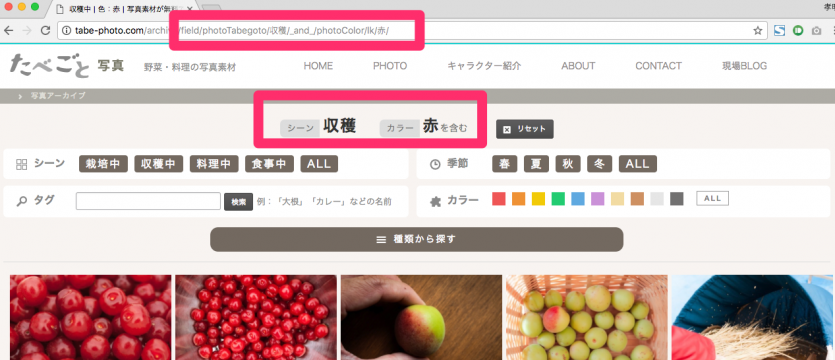
<!-- END_MODULE Field_Search -->カスタムフィールドの値は複数でもOKです。
実際のソースはこう。
<!-- BEGIN_MODULE Field_Search -->
<!-- BEGIN_IF [{photoTabegoto}/nem/] --><span><label>シーン</label>{photoTabegoto}</span><!-- END_IF -->
<!-- BEGIN_IF [{photoSeason}/nem/] --><span><label>季節</label>{photoSeason}</span><!-- END_IF -->
<!-- BEGIN_IF [{photoColor}/nem/] --><span><label>カラー</label><!-- BEGIN photoColor:loop -->{photoColor}[split(",",0)]<!-- END photoColor:loop --><span >を含む</span></span><!-- END_IF -->
<!-- BEGIN_IF [{photoMonth}/nem/] --><span>撮影した月:{photoMonth}</span><!-- END_IF -->
<!-- END_MODULE Field_Search -->なぜかField_Searchモジュールの存在を忘れる・・・
URLにあるカスタムフィールドをField_Searchで表示できること、よく忘れる。
— すずきカレー(Webのすがた) (@SzkCurryWeb) 2017年11月30日
なんでか忘れるんですよ、僕ぁ。
なので書きました。
これでもう忘れないはずです。